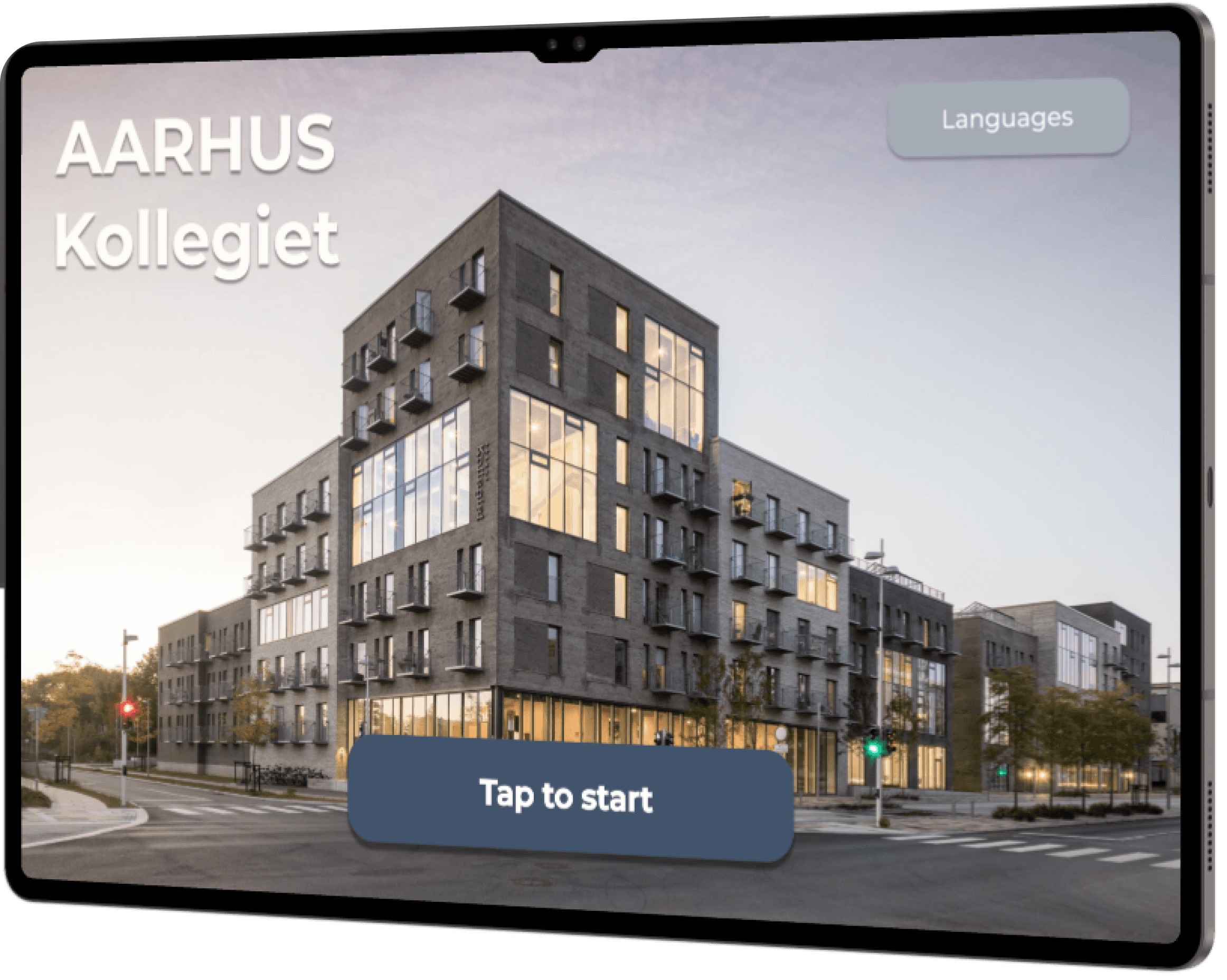
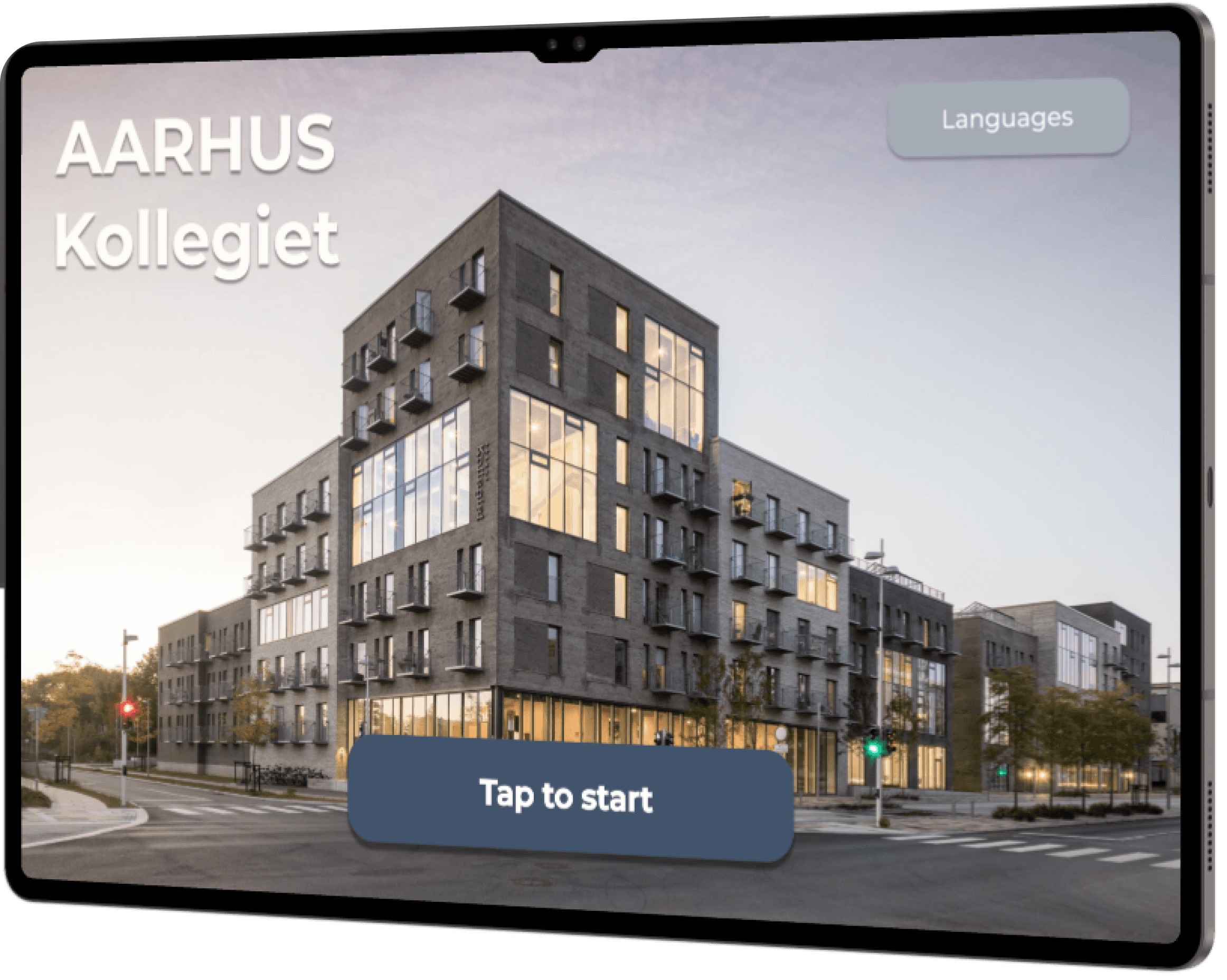
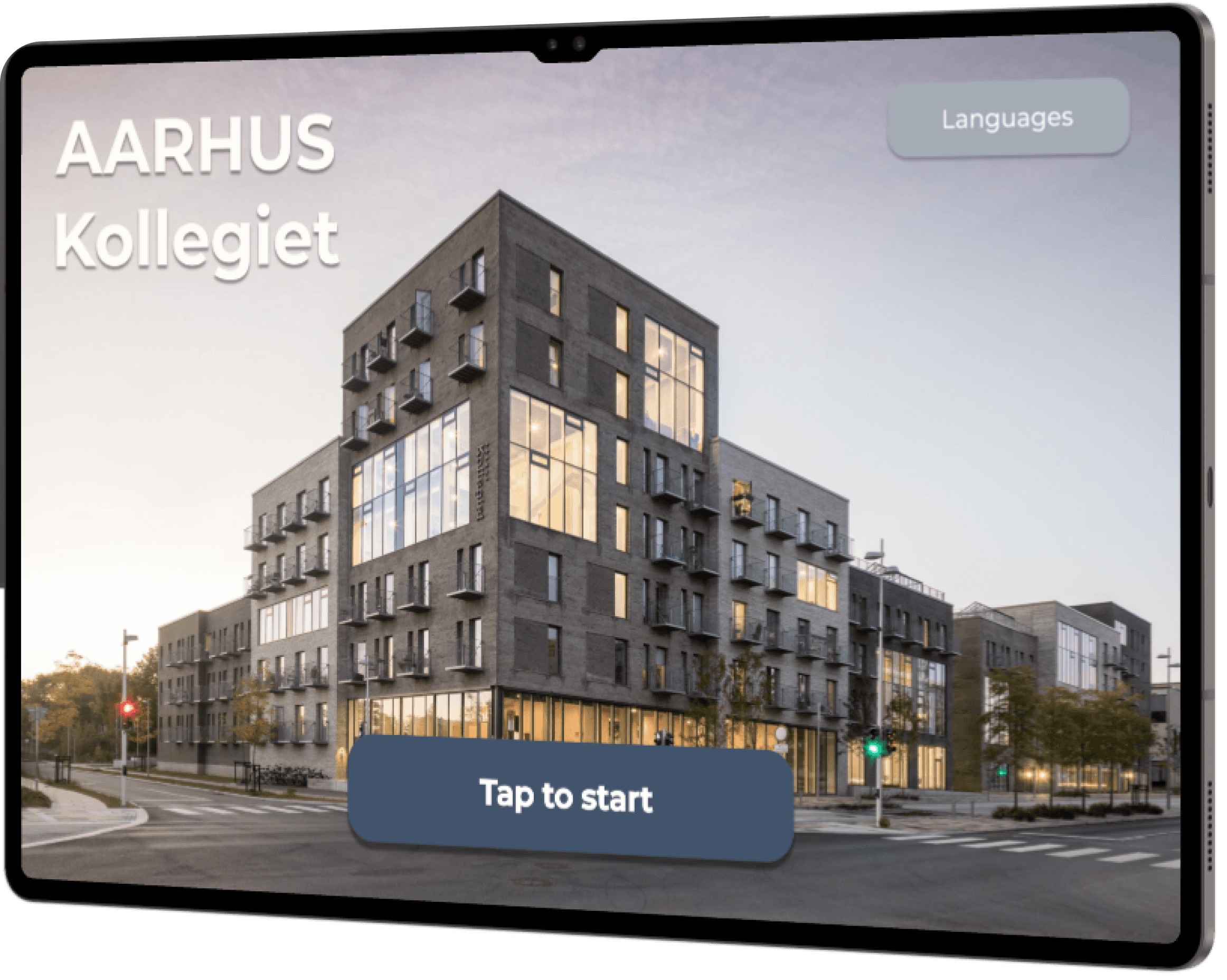
AARHUS KOLLEGIET INFO SCREEN.
your dorm’s wayfinding & overview solution
AARHUS KOLLEGIET INFO SCREEN.
your dorm’s wayfinding & overview solution
See prototype>



Overview
The purpose of this project is to develop a simple and efficient interactive info-screen for Aarhus Kollegiet, located in Brabrand, to enhance the living experience for its residents. By identifying the needs of the users and designing user-friendly prototypes, the info-screen aims to provide valuable, accessible information, making daily life more convenient for the dormitory's young adult residents.
The purpose of this project is to develop a simple and efficient interactive info-screen for Aarhus Kollegiet, located in Brabrand, to enhance the living experience for its residents. By identifying the needs of the users and designing user-friendly prototypes, the info-screen aims to provide valuable, accessible information, making daily life more convenient for the dormitory's young adult residents.
Group members
Aleksandra Ciesla, Diana Boiko, Mihaela Ninova, Dora Barusic
Aleksandra Ciesla, Diana Boiko, Mihaela Ninova, Dora Barusic
User research
Methodology
Methodology
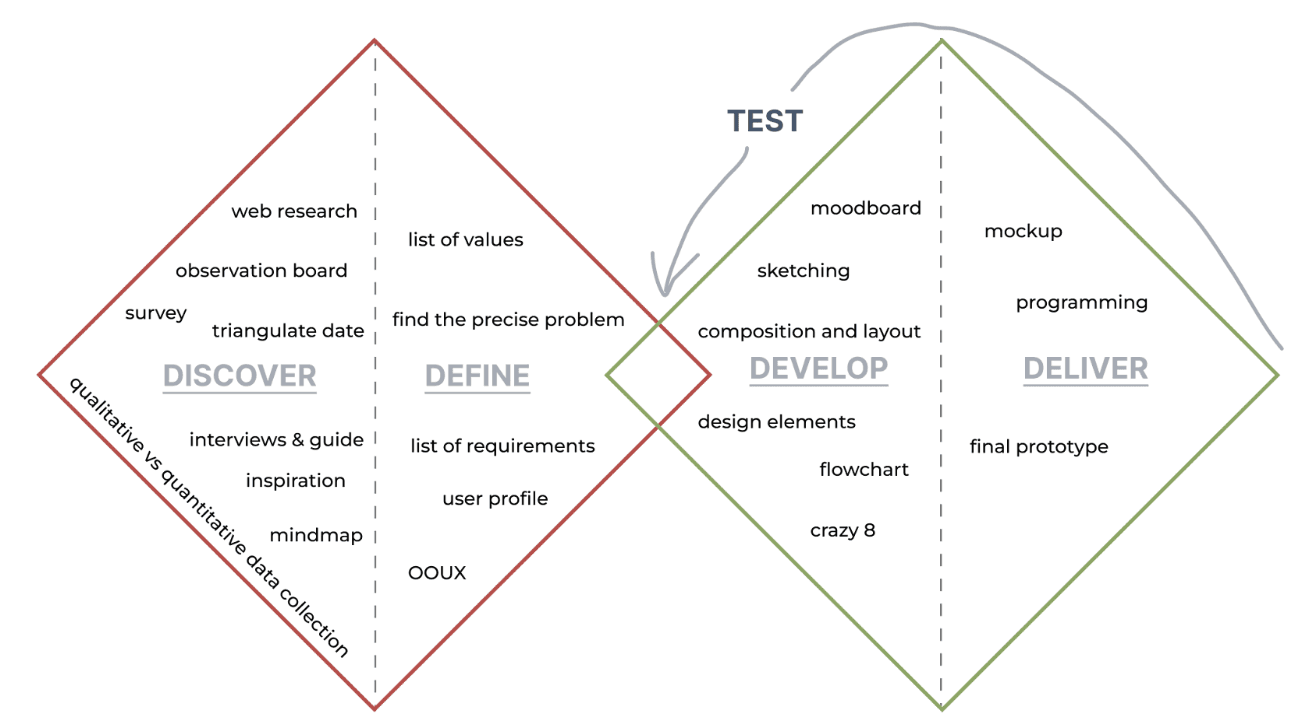
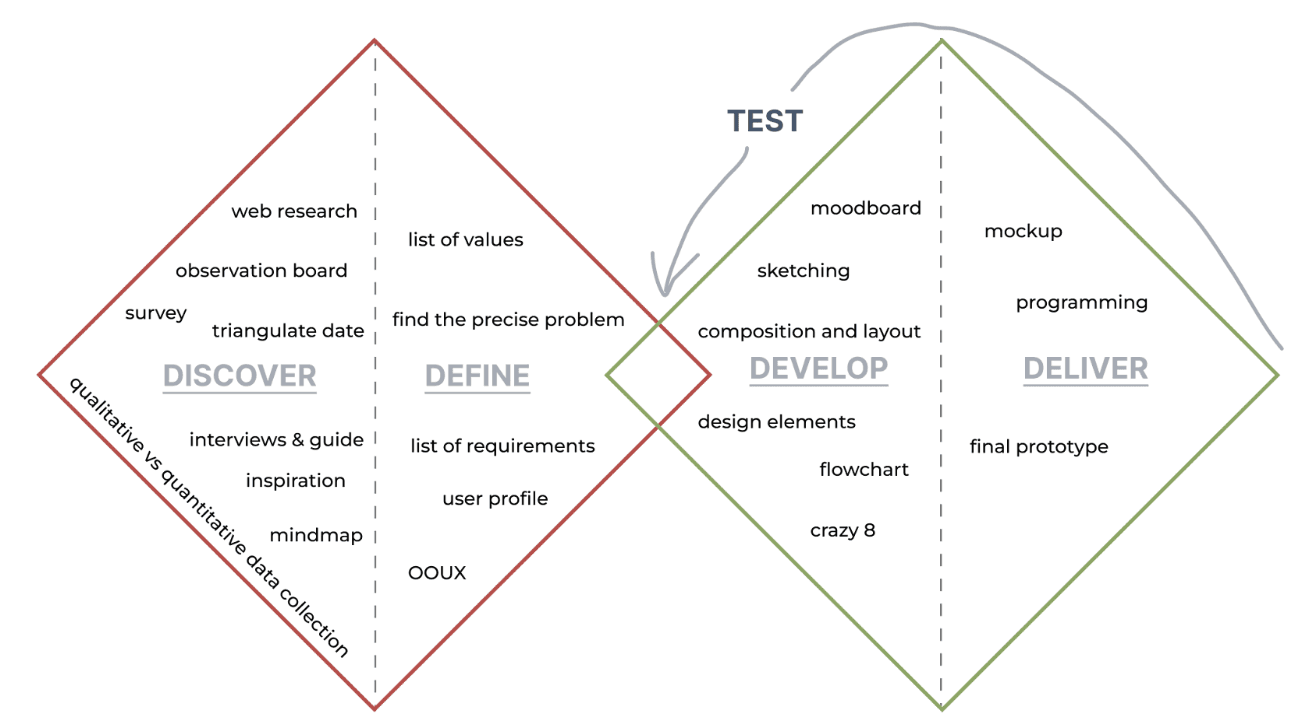
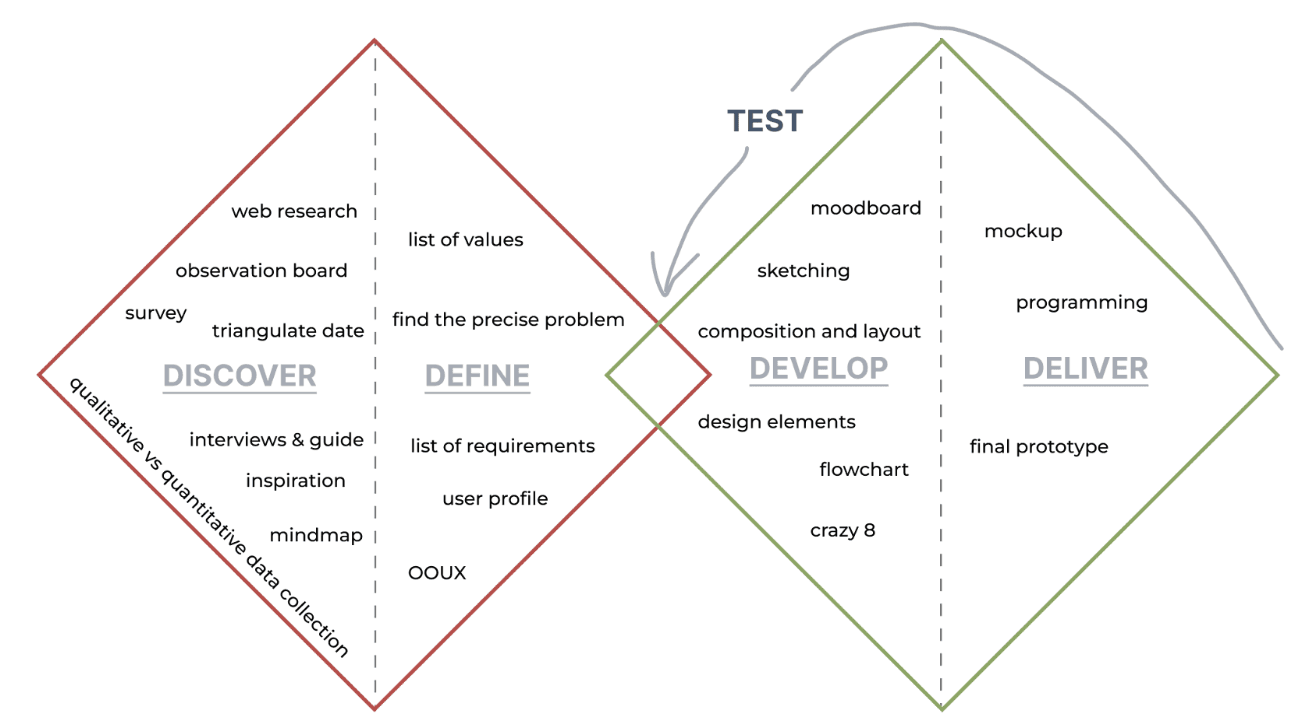
We began by applying the "Double Diamond" framework, which served as a structured guide for our project. This framework allowed us to create a comprehensive overview of the various methodologies we could utilize throughout the project, ensuring a systematic approach to problem-solving and solution development.
We began by applying the "Double Diamond" framework, which served as a structured guide for our project. This framework allowed us to create a comprehensive overview of the various methodologies we could utilize throughout the project, ensuring a systematic approach to problem-solving and solution development.



Desk and
field research
Desk and field research
We started by looking through the dormitory’s website (Brabrand Boligforening, 2020) to get an overview of the place.
During the observations, we went to the dormitory to look around the buildings, took pictures and experienced the navigation process for ourselves. During our visit, we focused on the atmosphere and aesthetics of the dorm and its wayfinding simplicity.
We started by looking through the dormitory’s website (Brabrand Boligforening, 2020) to get an overview of the place.
During the observations, we went to the dormitory to look around the buildings, took pictures and experienced the navigation process for ourselves. During our visit, we focused on the atmosphere and aesthetics of the dorm and its wayfinding simplicity.
Interviews
Interviews
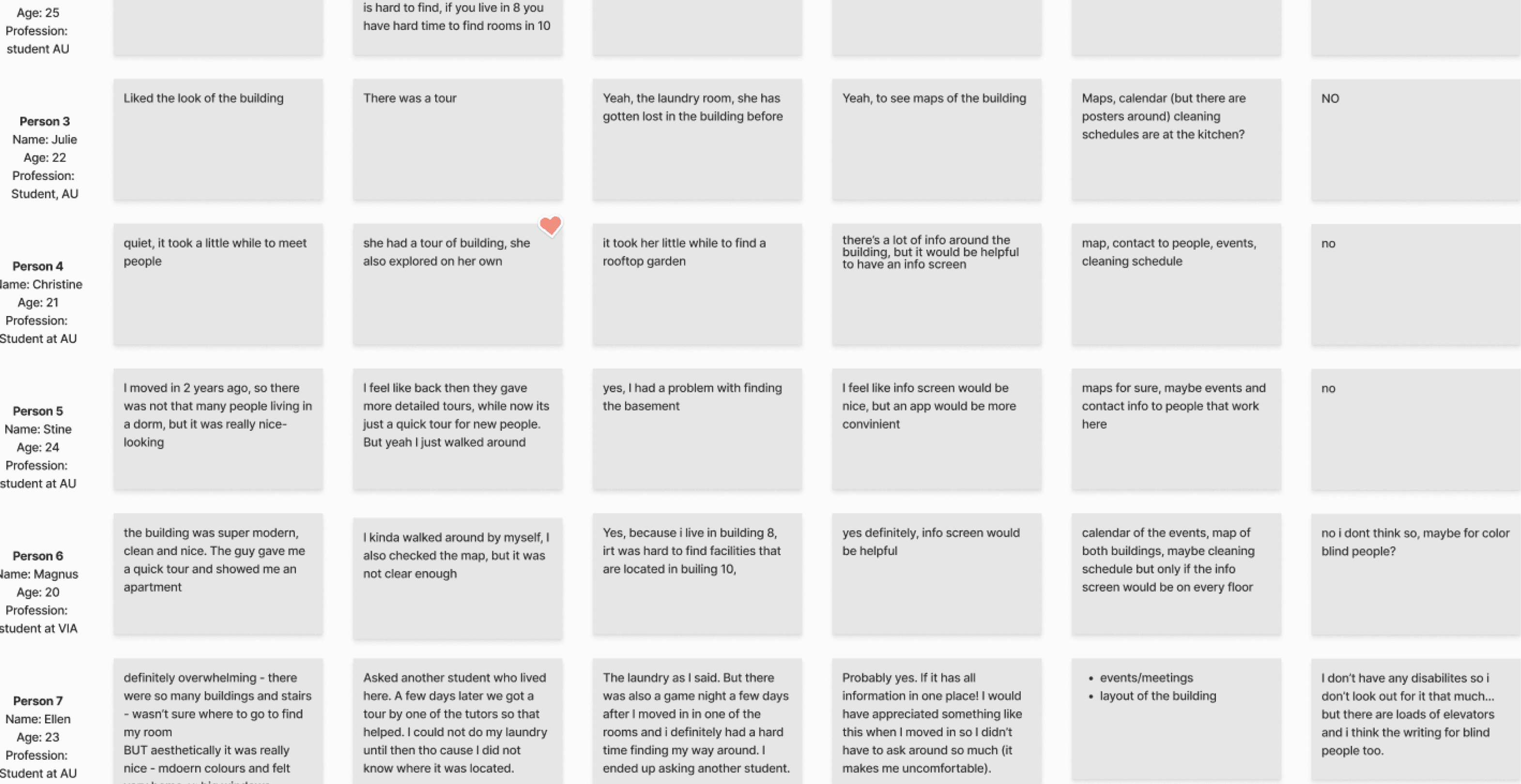
We decided to gather our data through semi-structured interviews for which we created an interview guide with open-ended questions. In this way, the interviewees decided the direction of the conversation and had the chance to freely narrate their experiences and uncover issues and ideas that remained unknown to us.
We decided to gather our data through semi-structured interviews for which we created an interview guide with open-ended questions. In this way, the interviewees decided the direction of the conversation and had the chance to freely narrate their experiences and uncover issues and ideas that remained unknown to us.



Affinity diagram
Affinity diagram
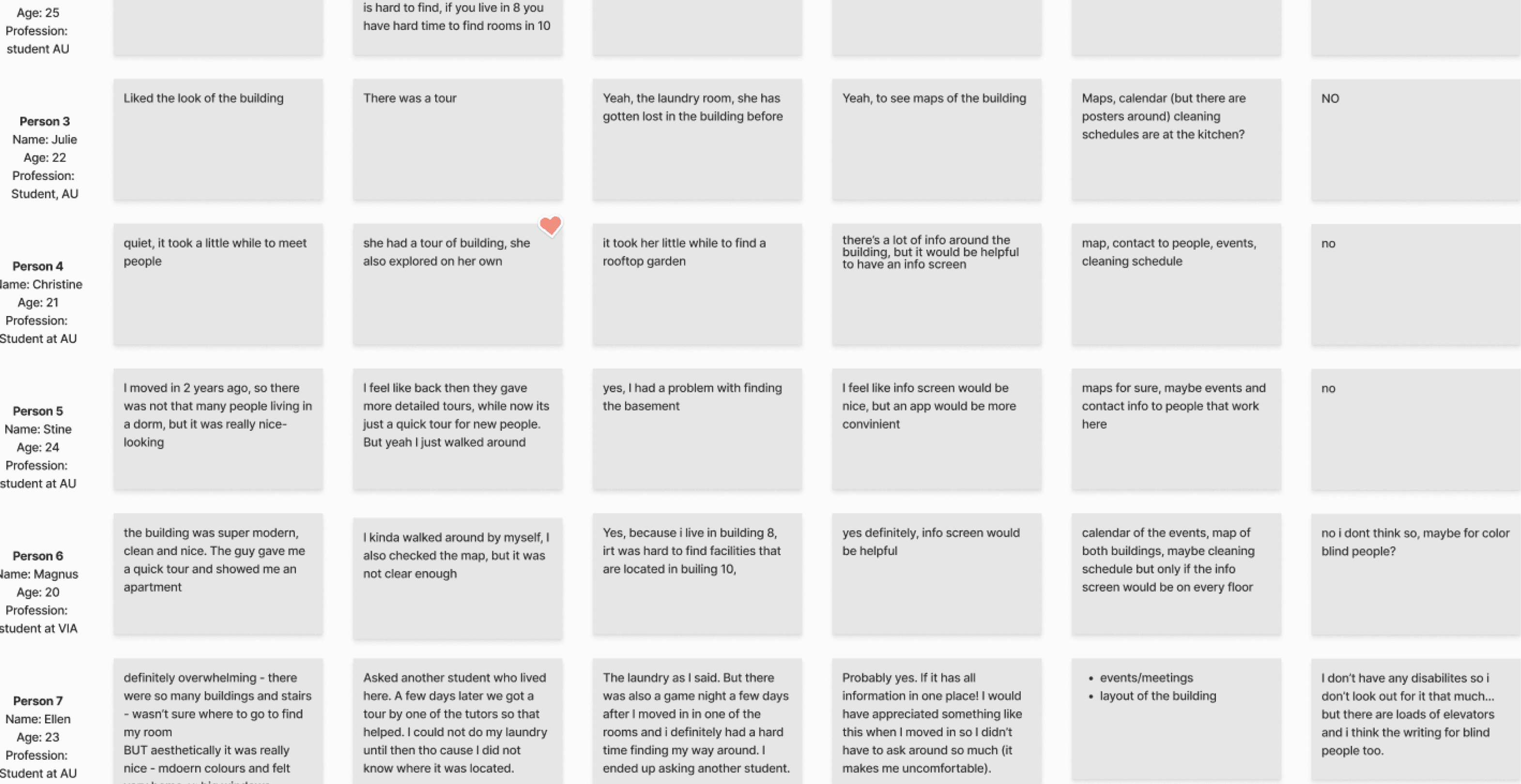
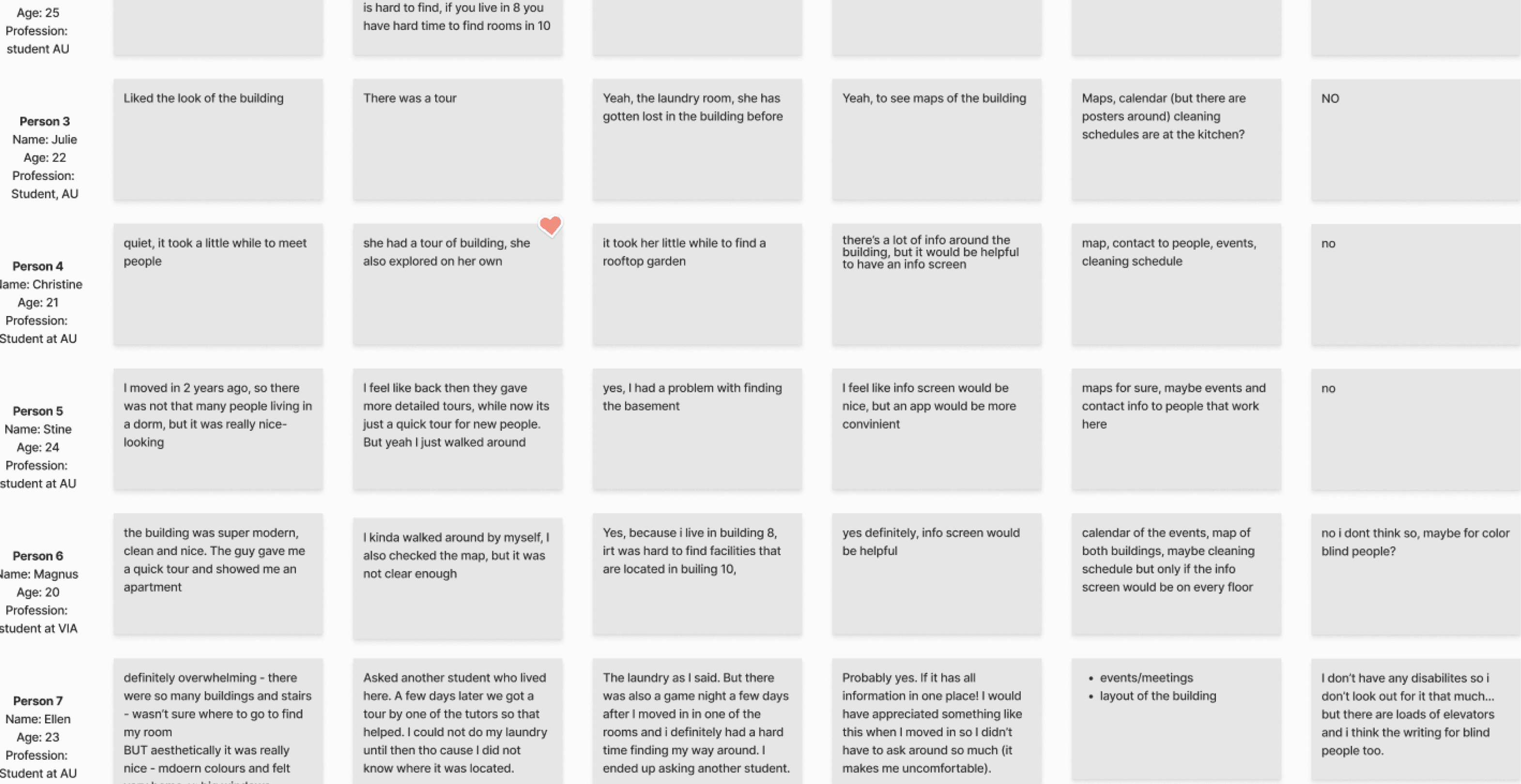
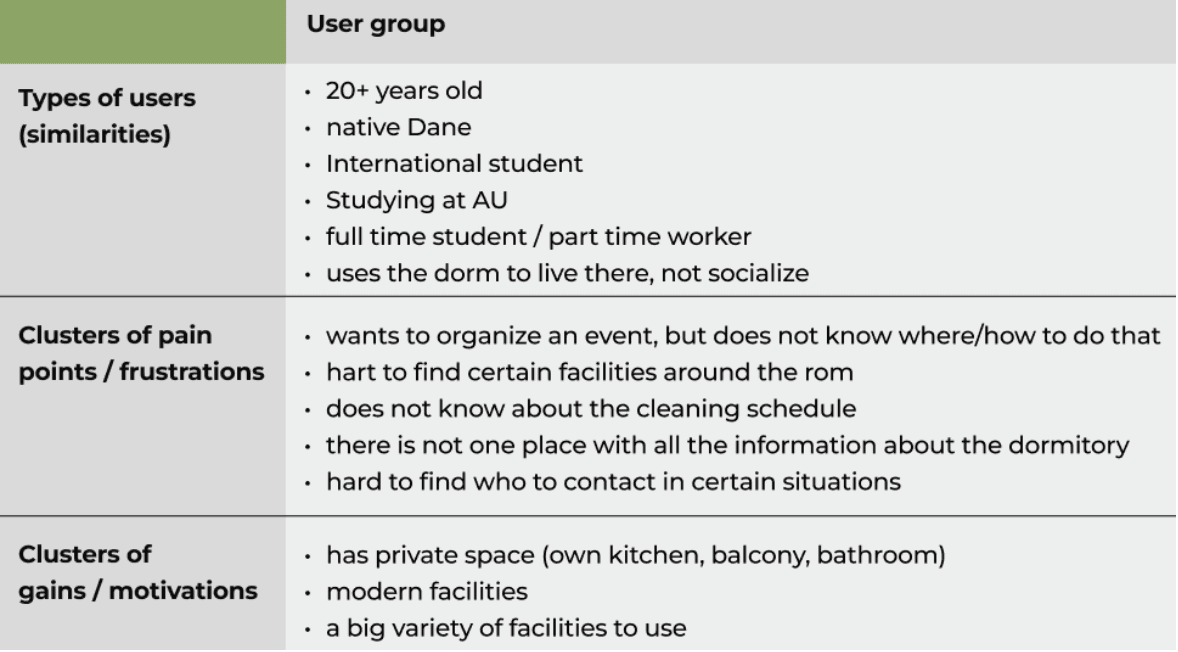
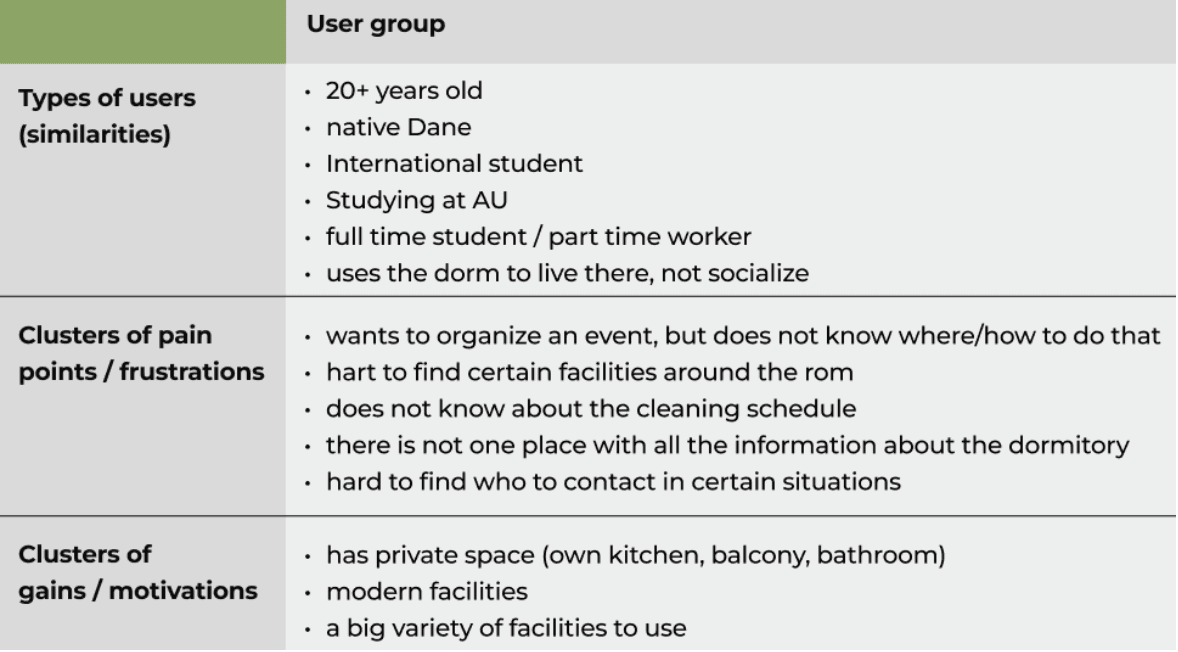
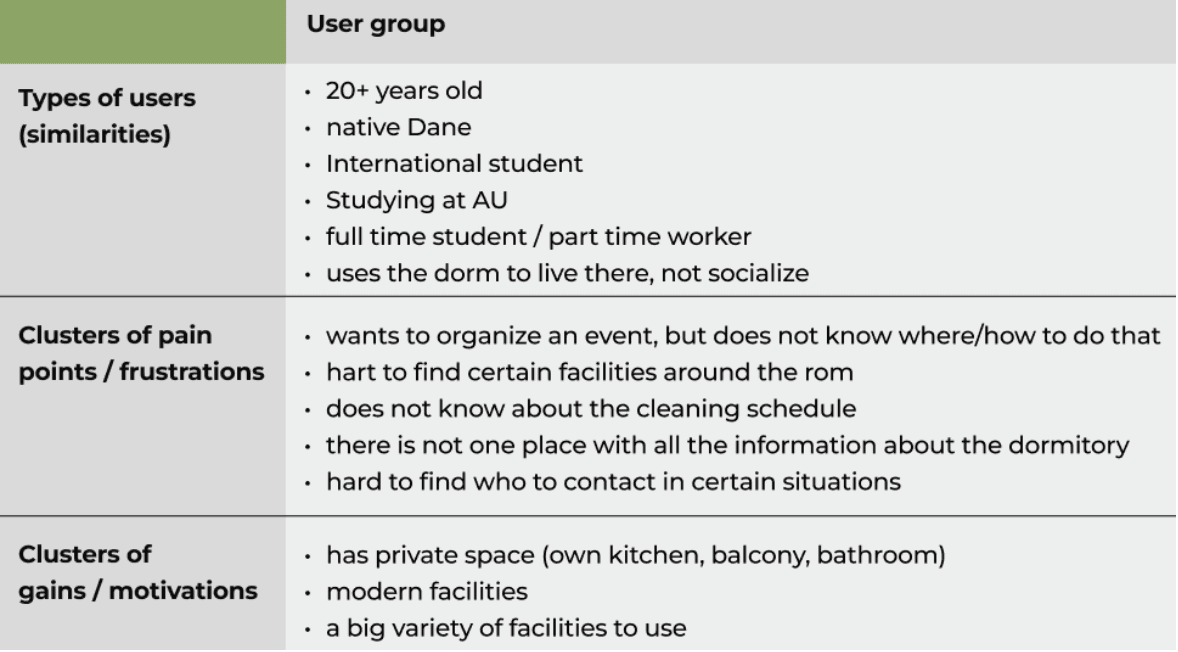
When analyzing the interview results we uncovered patterns in the responses using the Affinity diagram. This way we identified similarities, differences, keywords, and common challenges among the residents.
When analyzing the interview results we uncovered patterns in the responses using the Affinity diagram. This way we identified similarities, differences, keywords, and common challenges among the residents.
Similar solutions



Persona
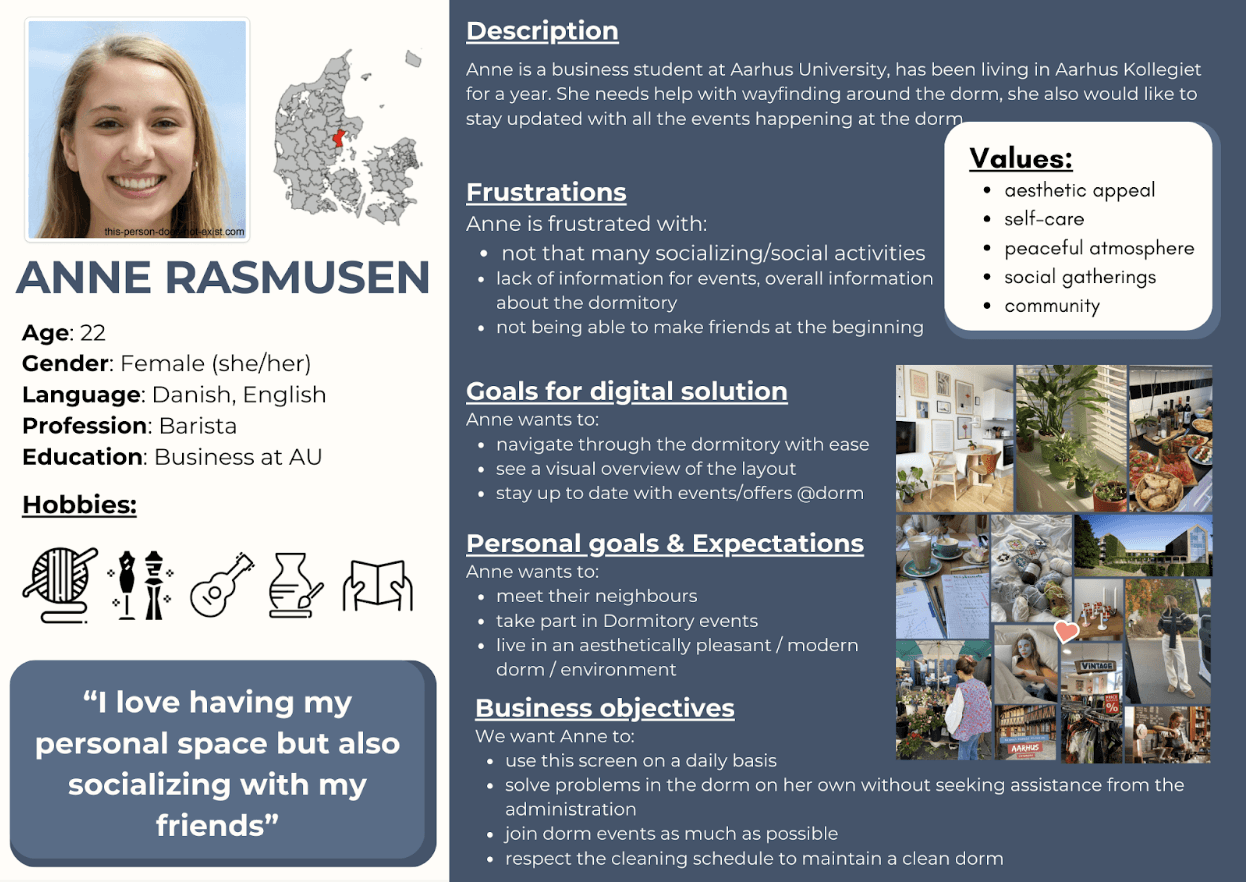
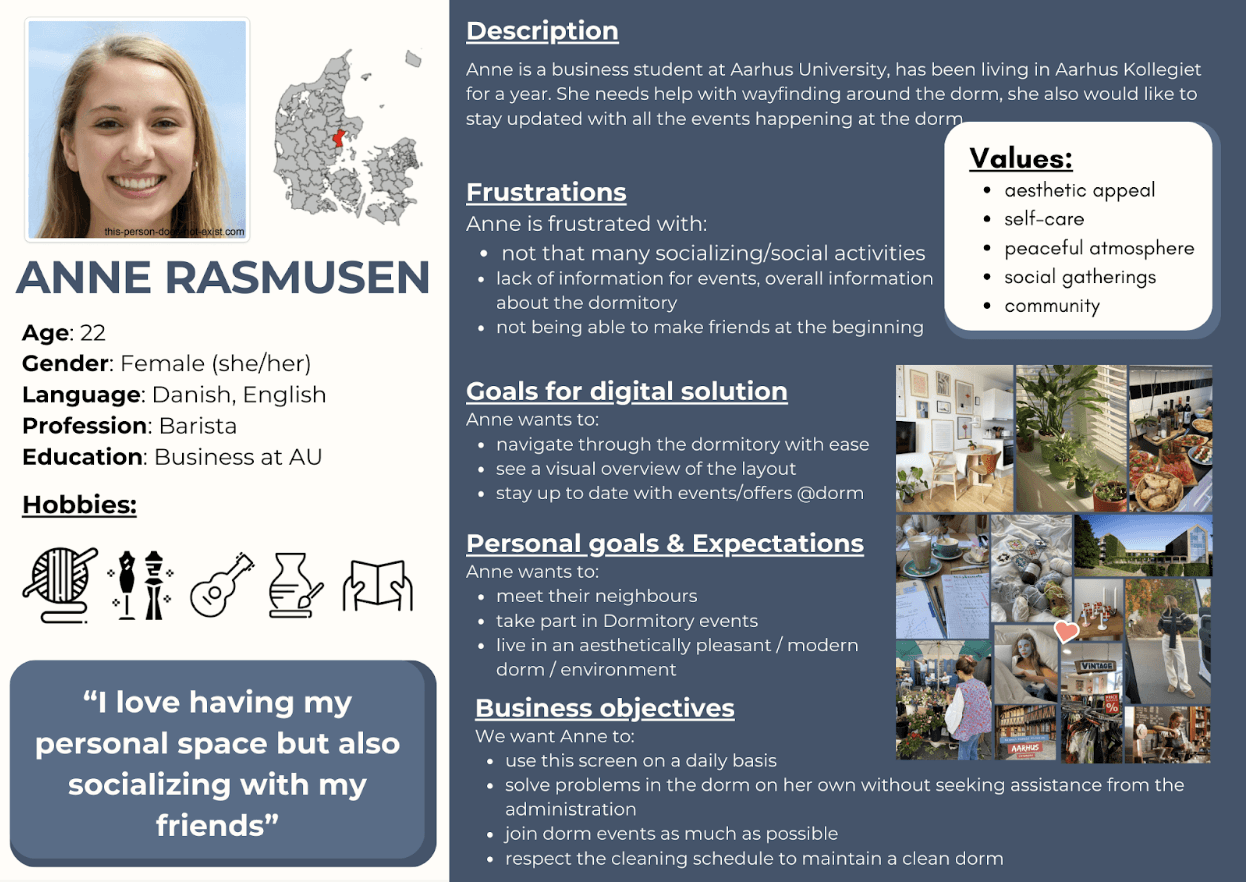
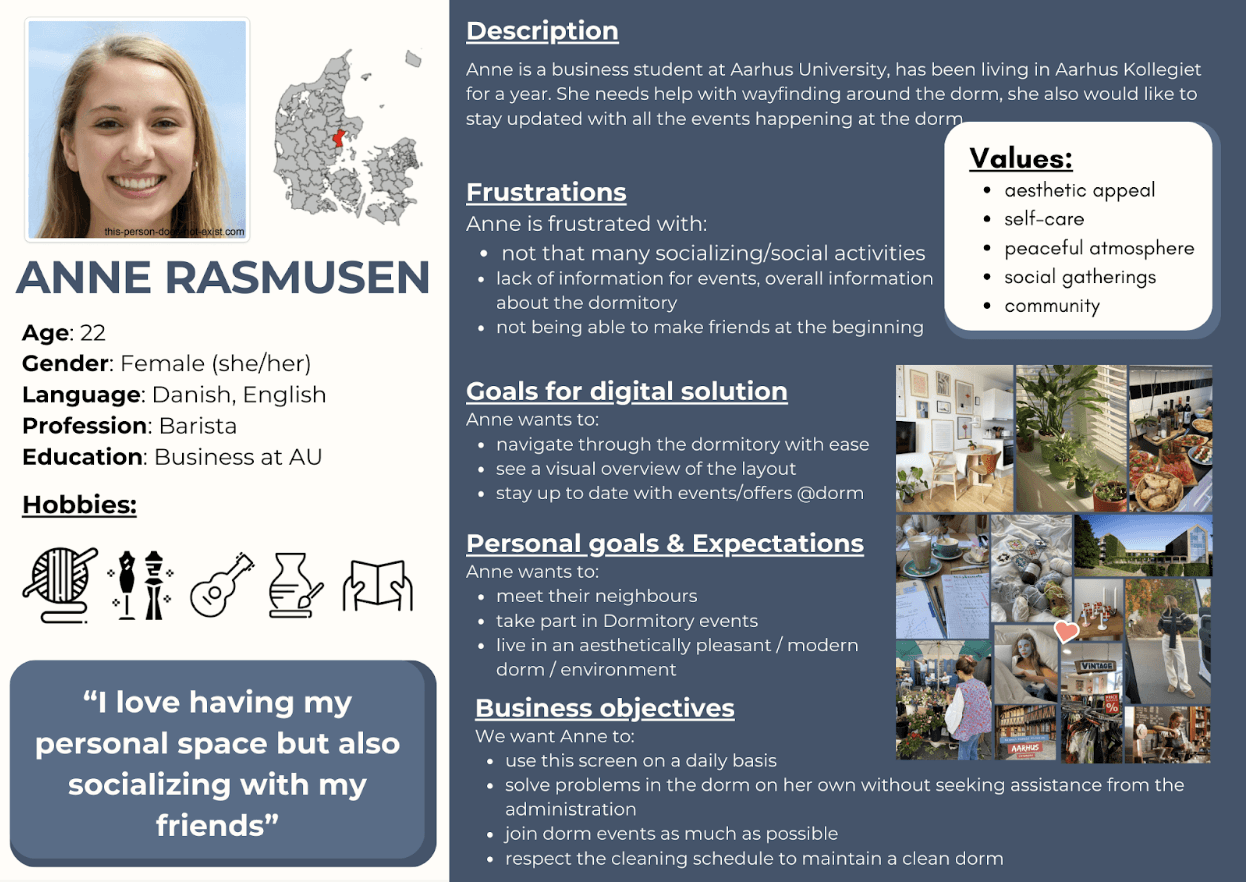
Persona
Based on our gathered data we created our persona - Anne Rasmussen: a fellow student living in Aarhus Kollegiet. Her goals, frustrations, objectives, and expectations helped us create the best digital solution for people similar to her
Based on our gathered data we created our persona - Anne Rasmussen: a fellow student living in Aarhus Kollegiet. Her goals, frustrations, objectives, and expectations helped us create the best digital solution for people similar to her
Findings
Findings
Findings



Object Oriented
User Xperience
Object Oriented User Experience
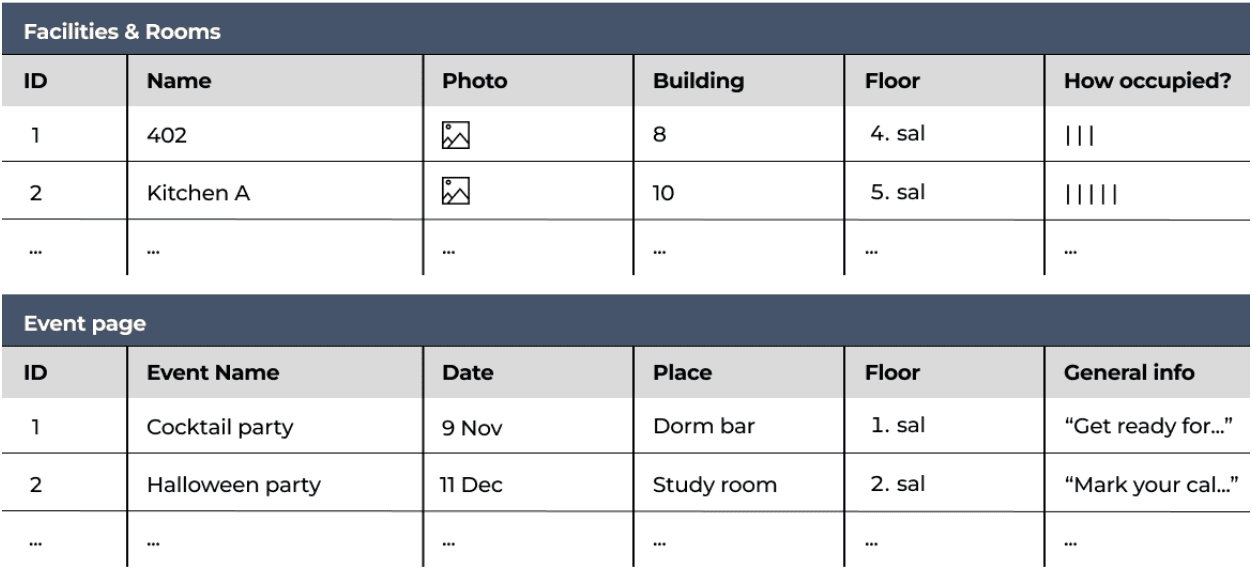
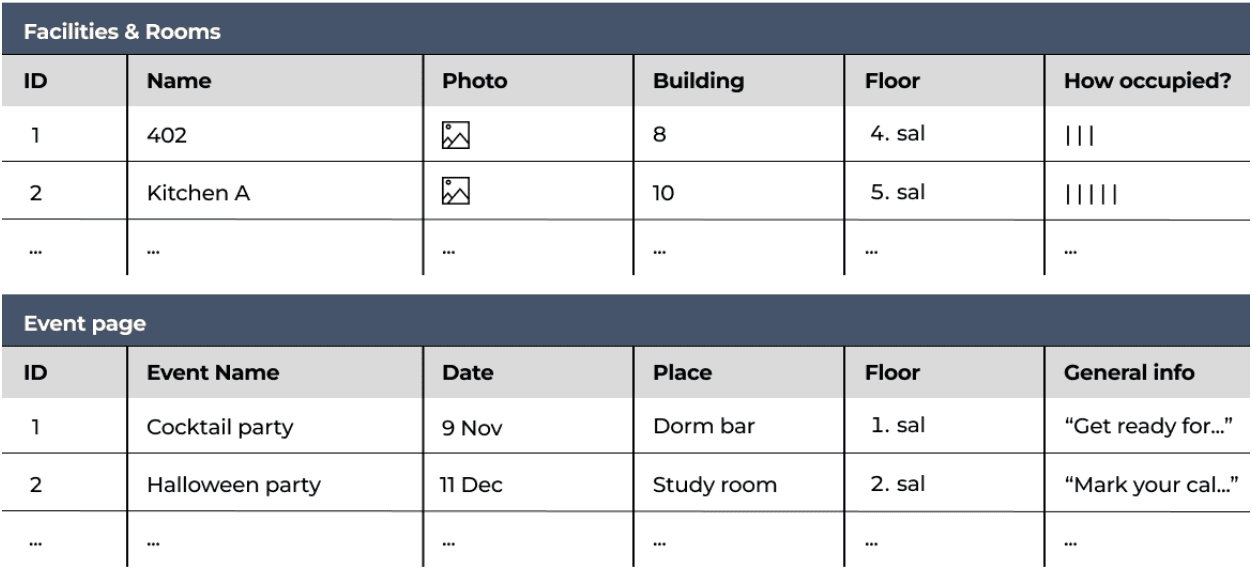
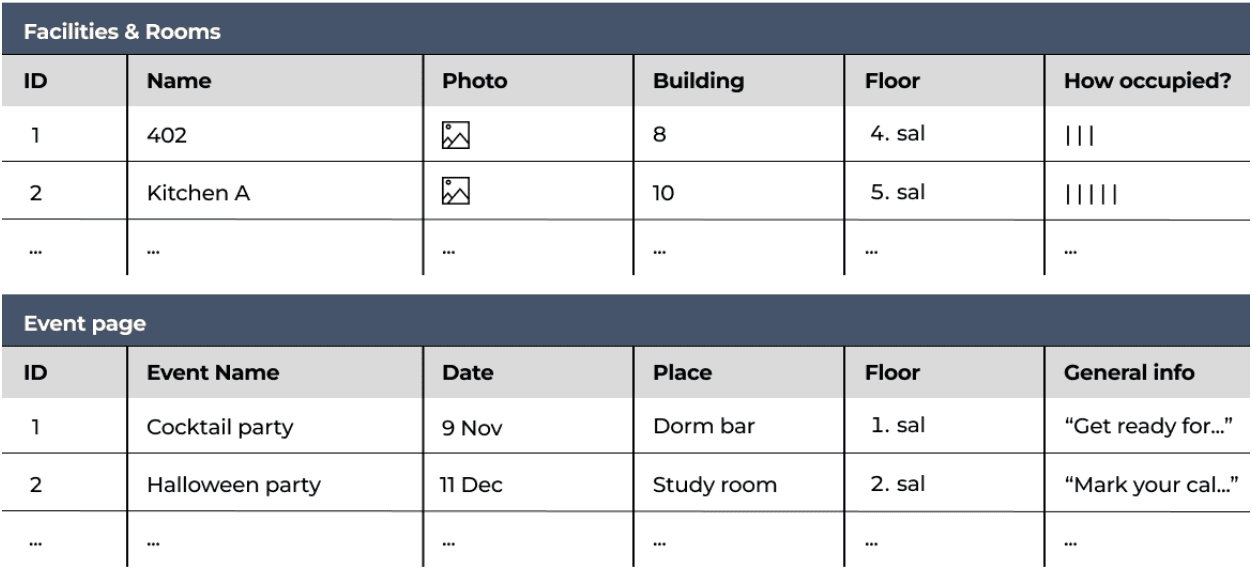
We created 3 OOUX schemes for our main focus solution pages which helped organize the user’s needs and the goals of the solution into concise schemata
We created 3 OOUX schemes for our main focus solution pages which helped organize the user’s needs and the goals of the solution into concise schemata



List of requirements
List of requirements
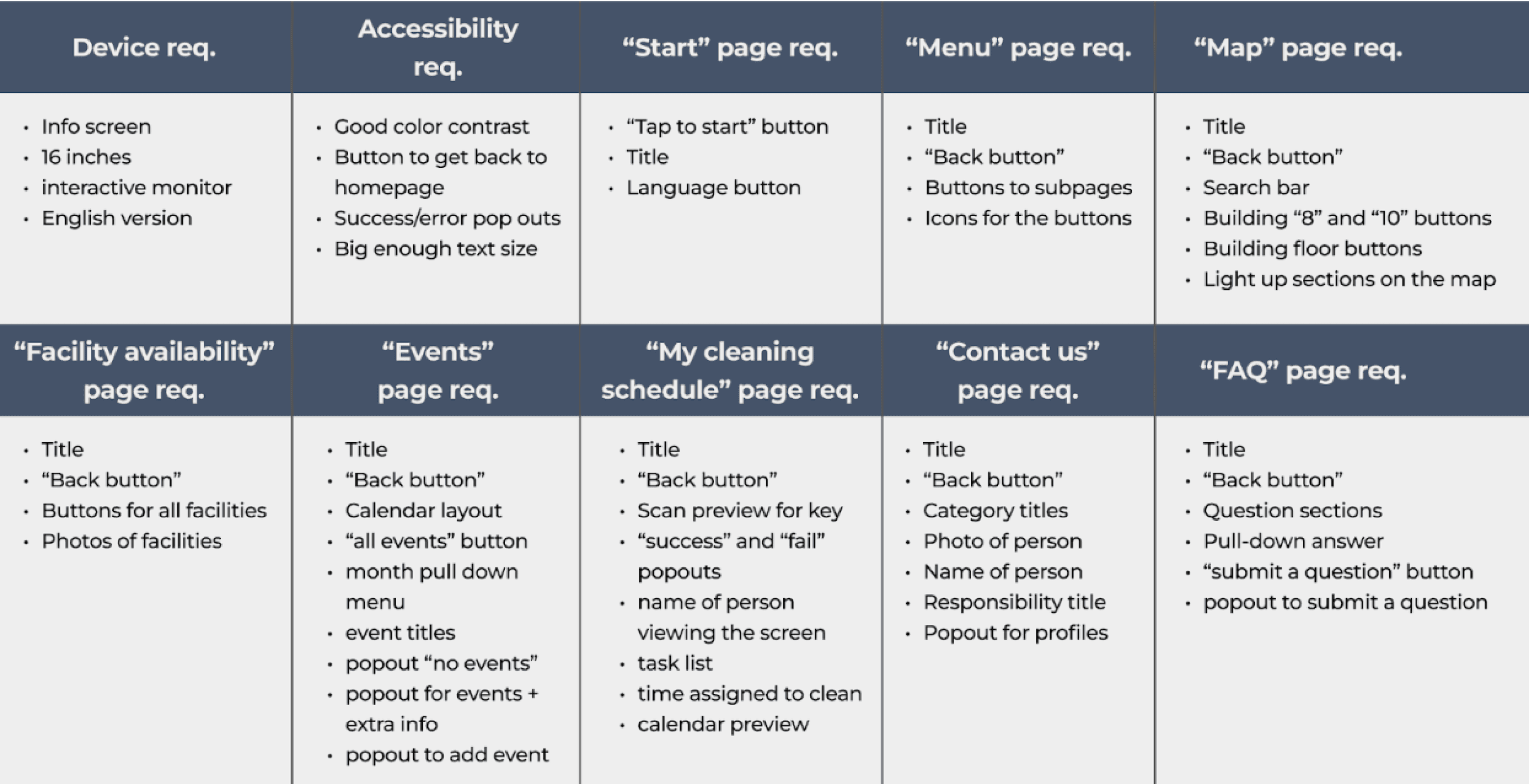
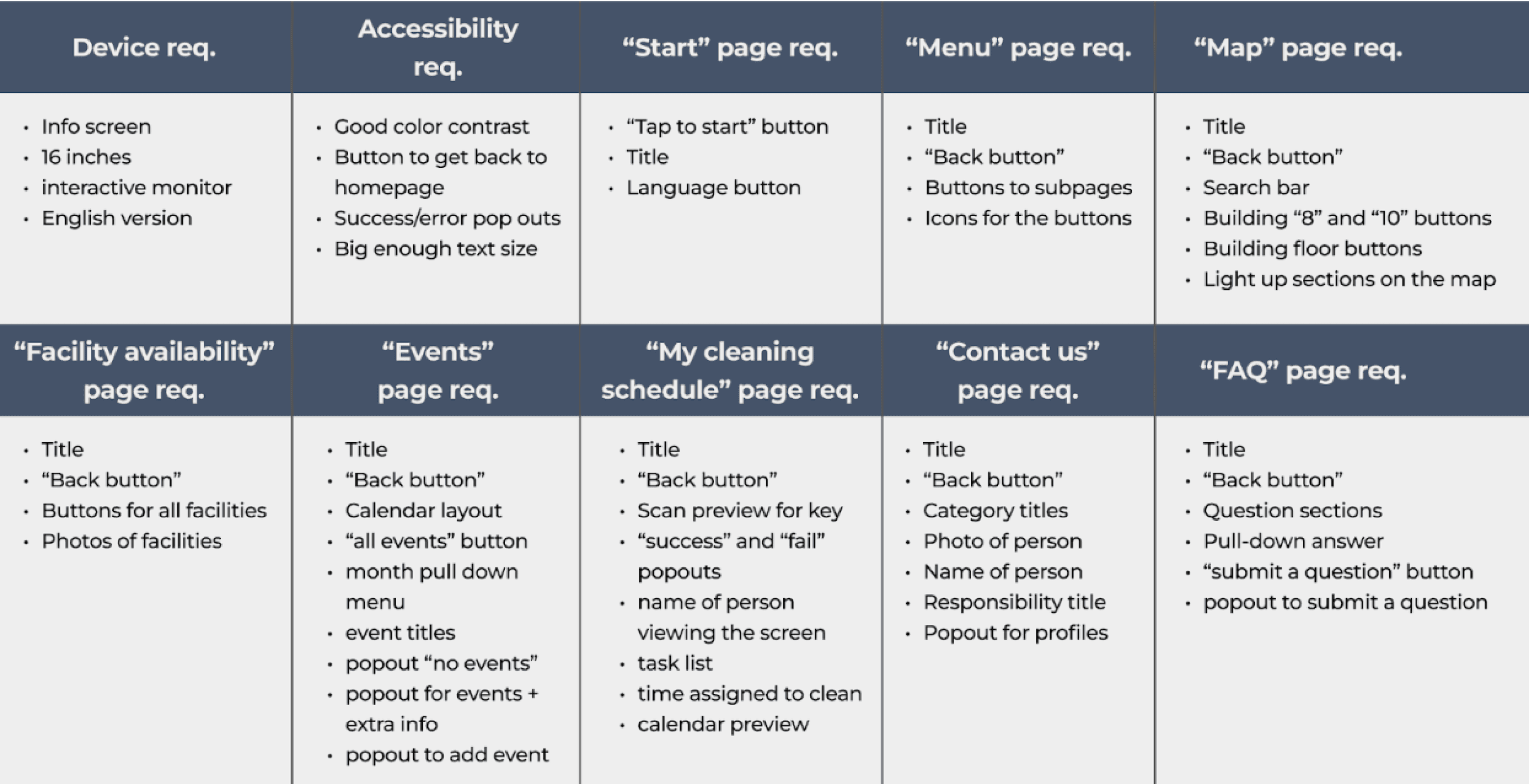
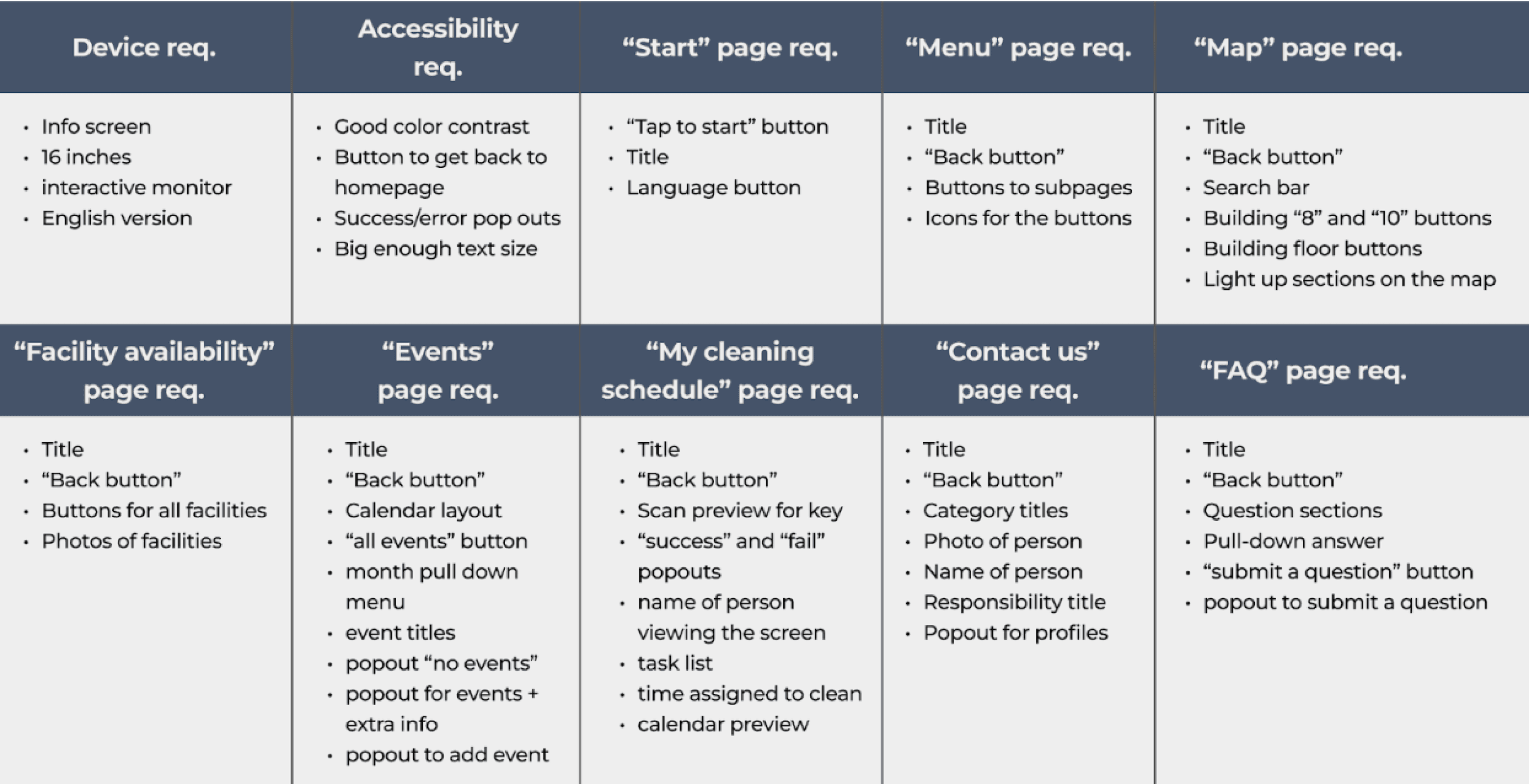
Based on our research and mappings, we brainstormed ideas for the list of requirements: for accessibility and the device on which the info-screen will be presented. We created content for 8 pages with subjects that would best serve the dorm residents
Based on our research and mappings, we brainstormed ideas for the list of requirements: for accessibility and the device on which the info-screen will be presented. We created content for 8 pages with subjects that would best serve the dorm residents



Design
Design
Mind Map
Mind Map
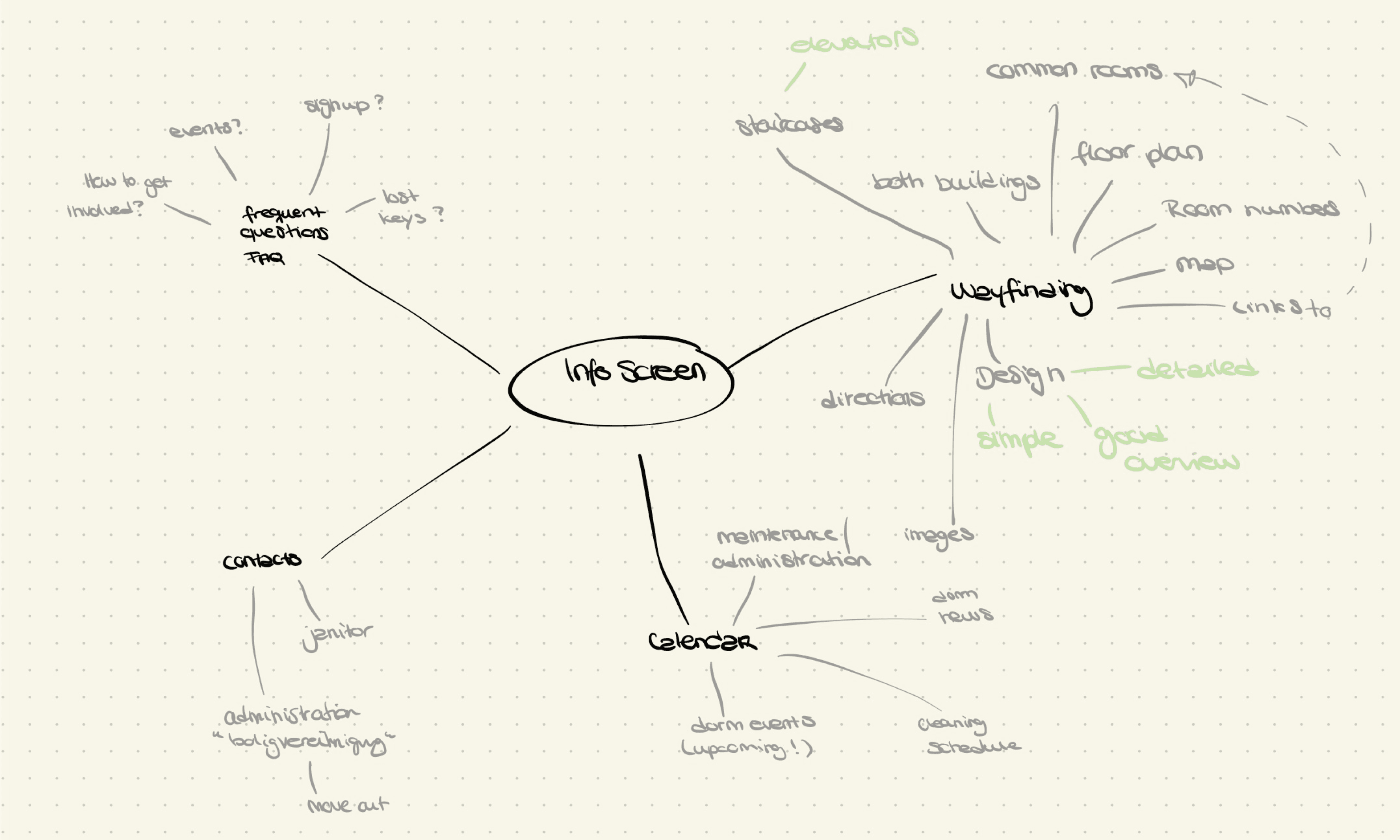
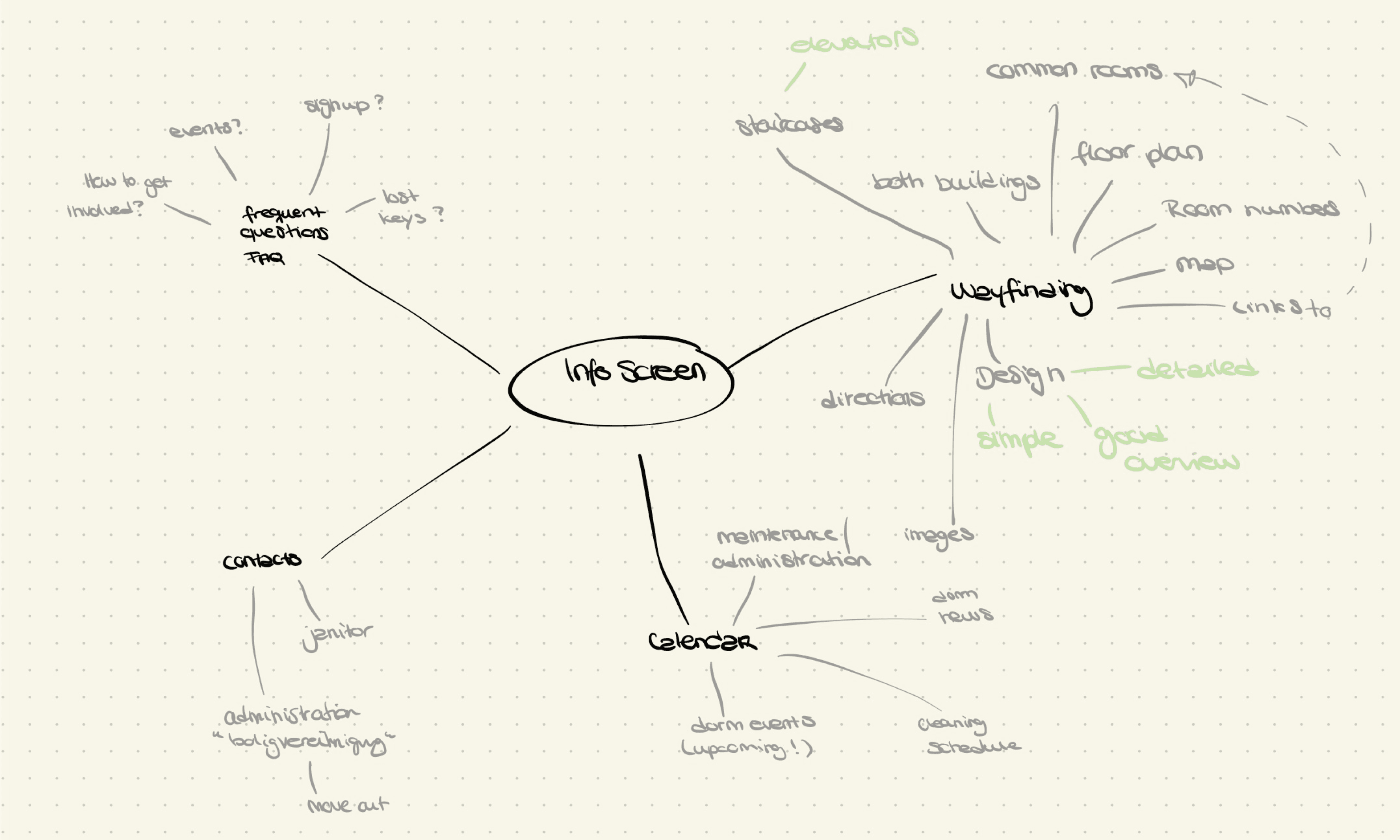
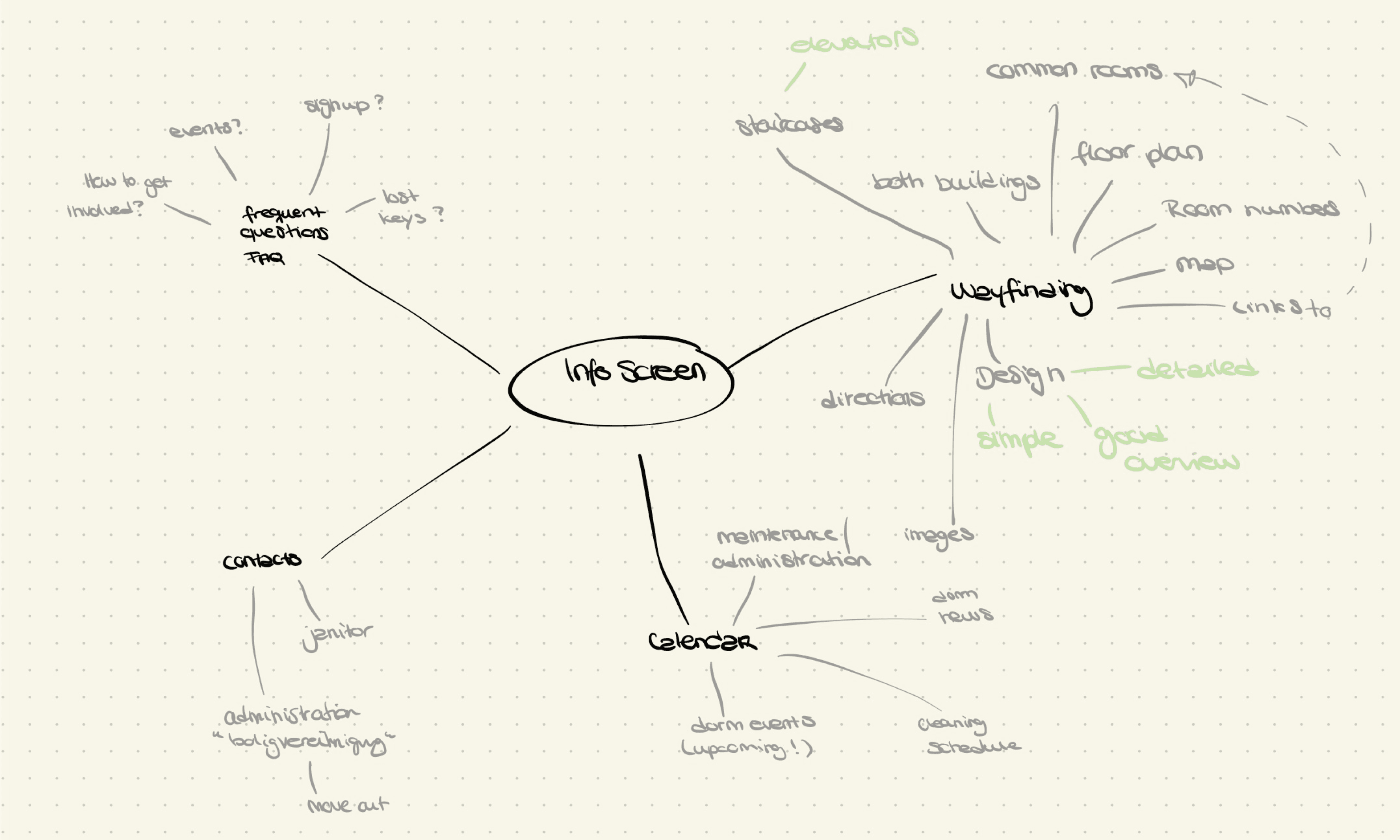
We started the Design journey by creating a Mind Map to find associations with the dormitory and info screen. This method helped us make connections between seemingly unrelated issues and topics while also highlighting patterns and commonalities
We started the Design journey by creating a Mind Map to find associations with the dormitory and info screen. This method helped us make connections between seemingly unrelated issues and topics while also highlighting patterns and commonalities



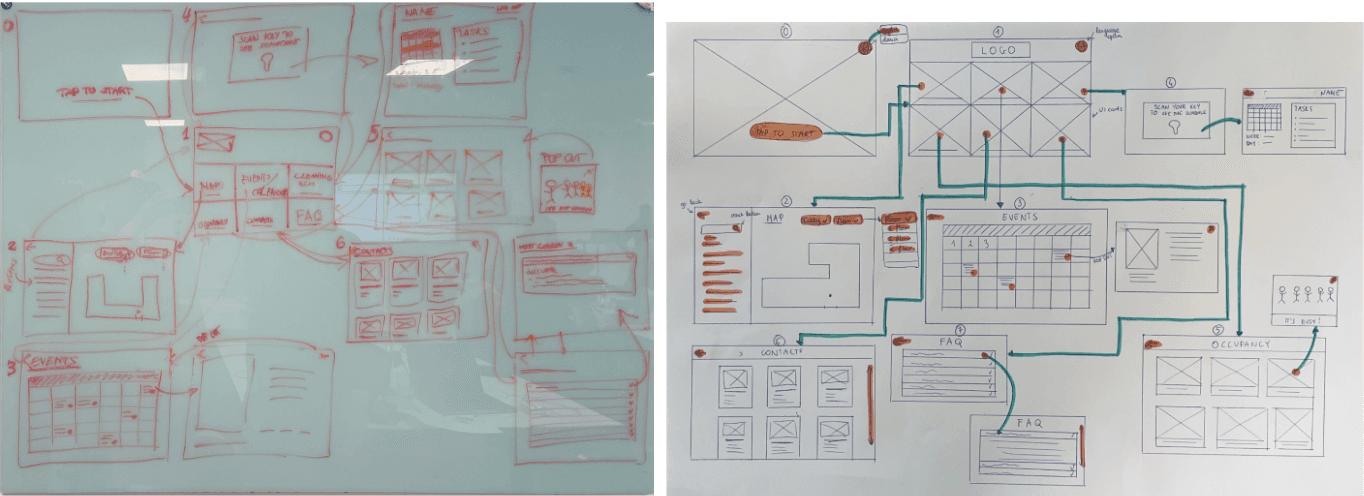
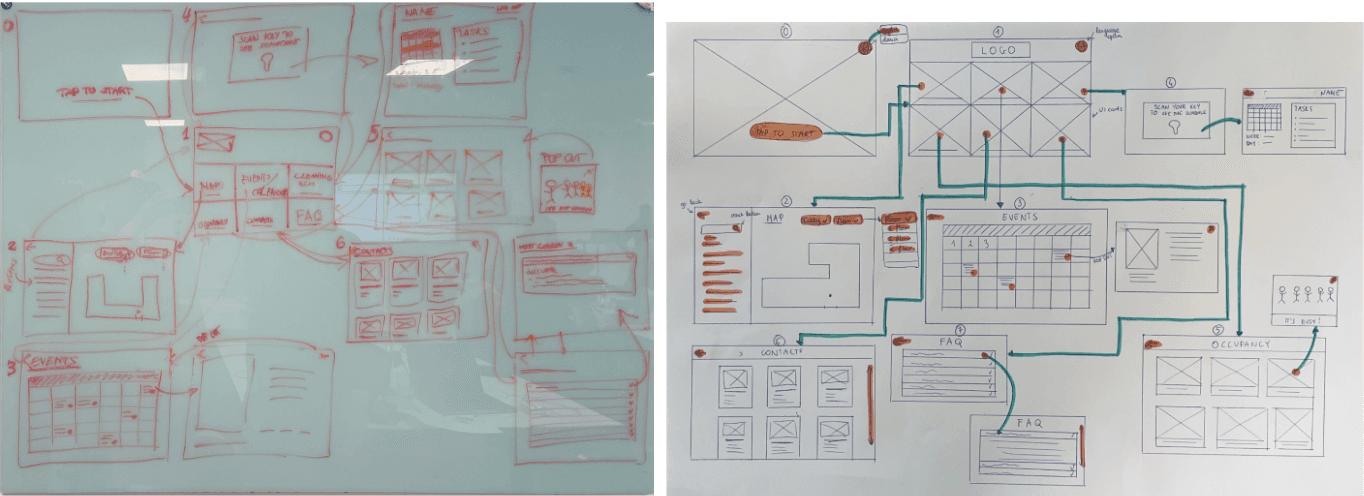
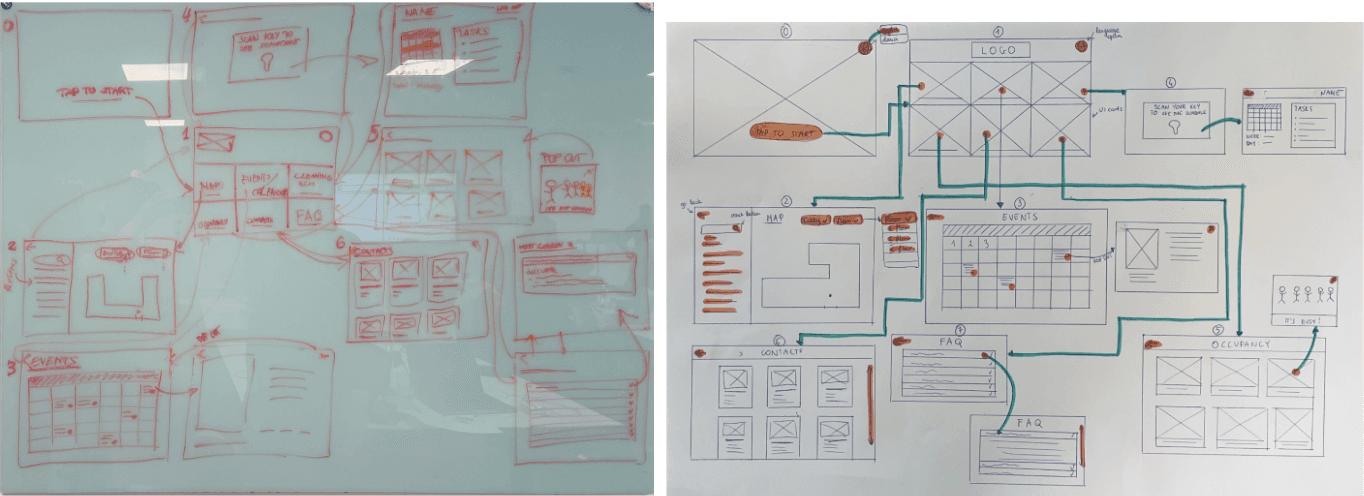
User flow sketch
User flow sketch
We created a User Flow Sketch based on our list of requirements. That helped us figure out the ideas of the potential layout of our solution pages and bring everything together
We created a User Flow Sketch based on our list of requirements. That helped us figure out the ideas of the potential layout of our solution pages and bring everything together



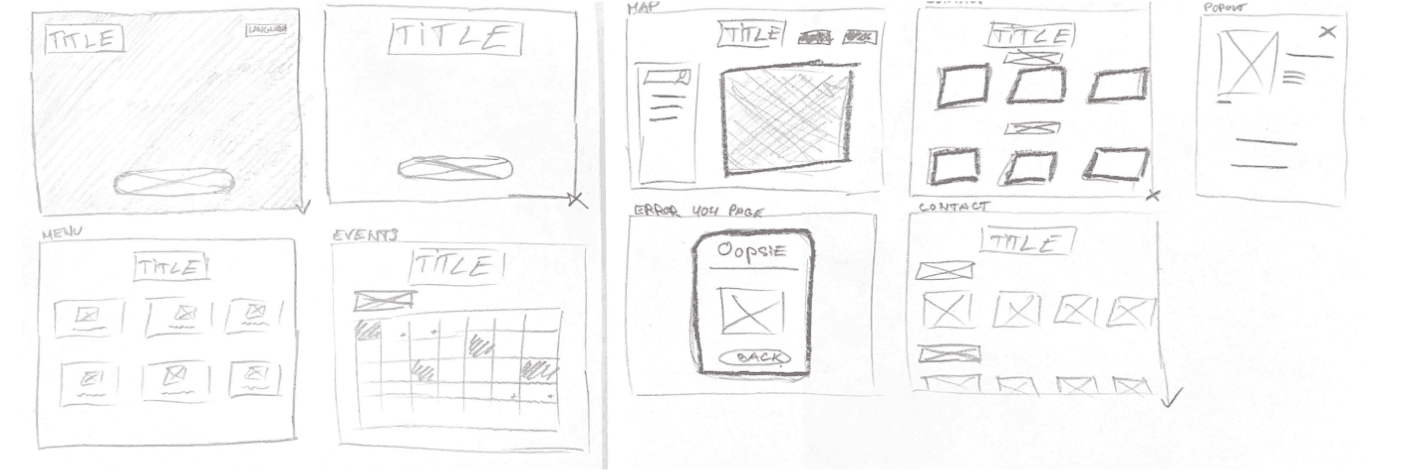
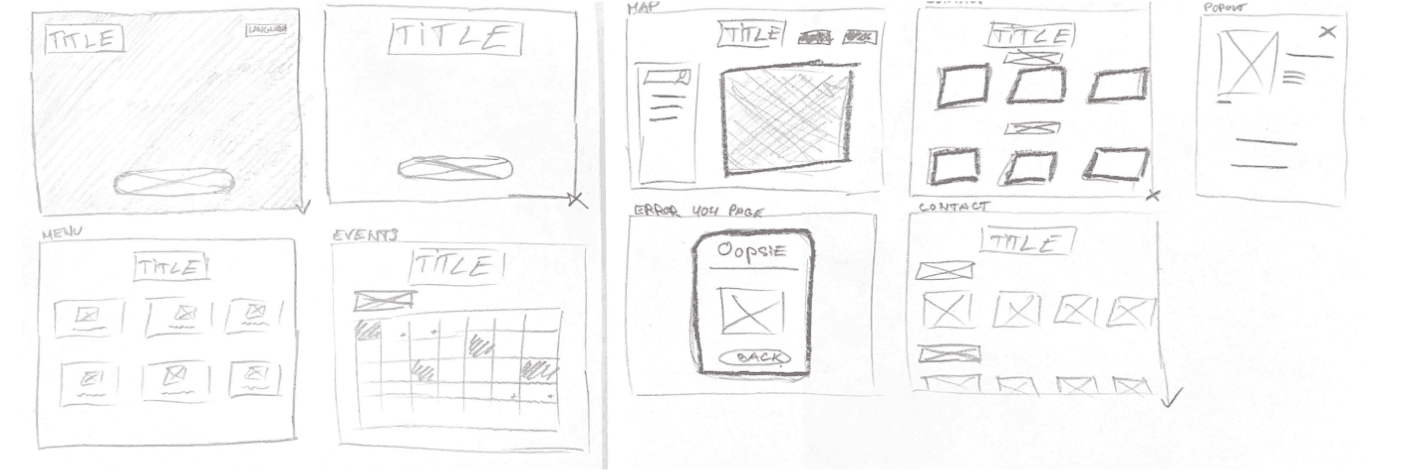
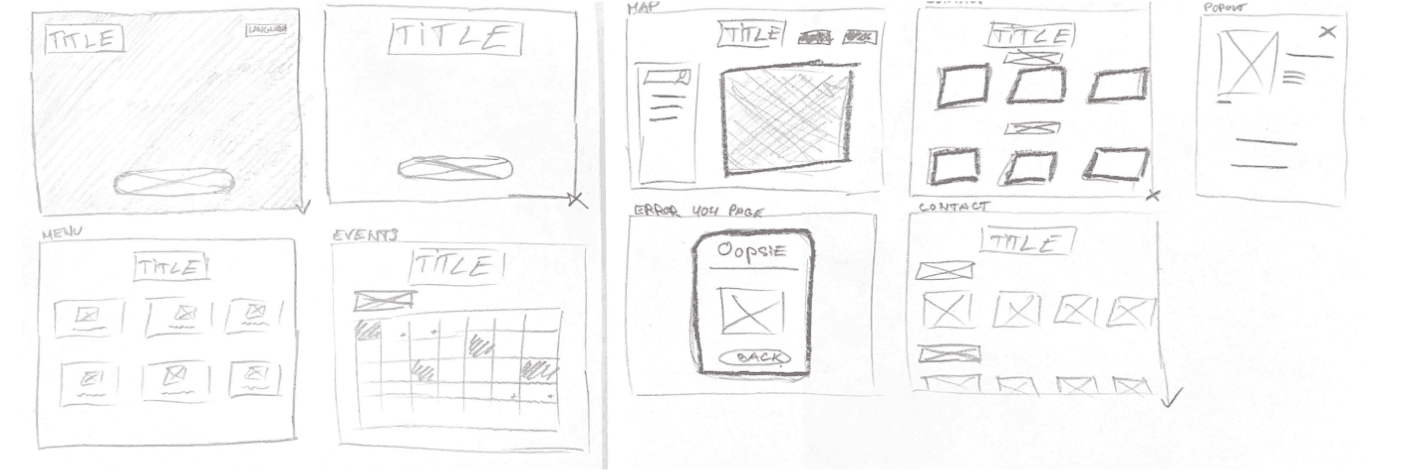
Sketching
Sketching
Based on our user flow sketches, we discussed ideas for the overall layout which can all be seen in the images of our sketches. By sketching out our ideas we settled on a minimalist, clean and simple solution with a well-balanced relationship between white space and content.
Based on our user flow sketches, we discussed ideas for the overall layout which can all be seen in the images of our sketches. By sketching out our ideas we settled on a minimalist, clean and simple solution with a well-balanced relationship between white space and content.



Lo-Fi Prototype & Testing
Lo-Fi Prototype & Testing
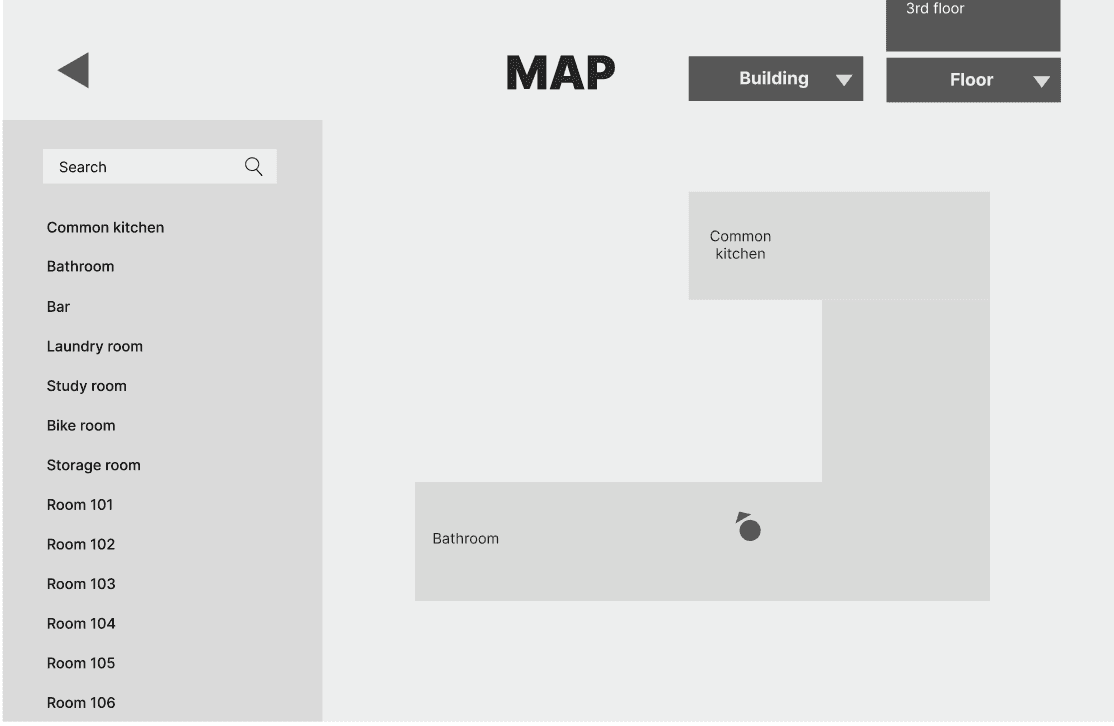
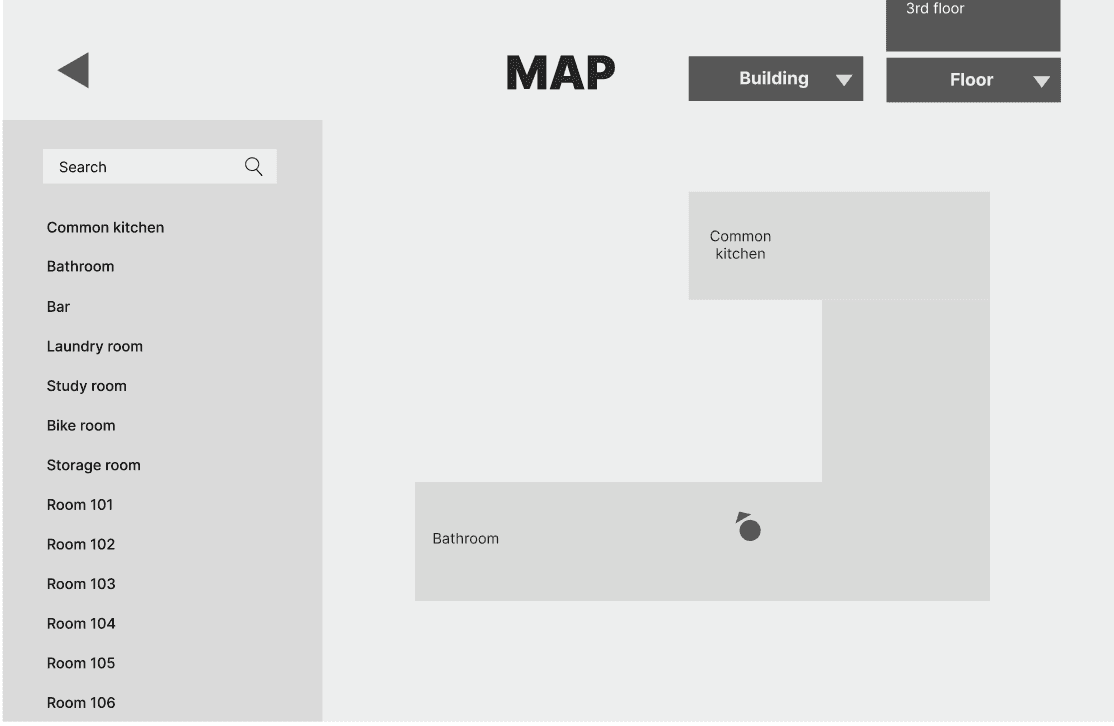
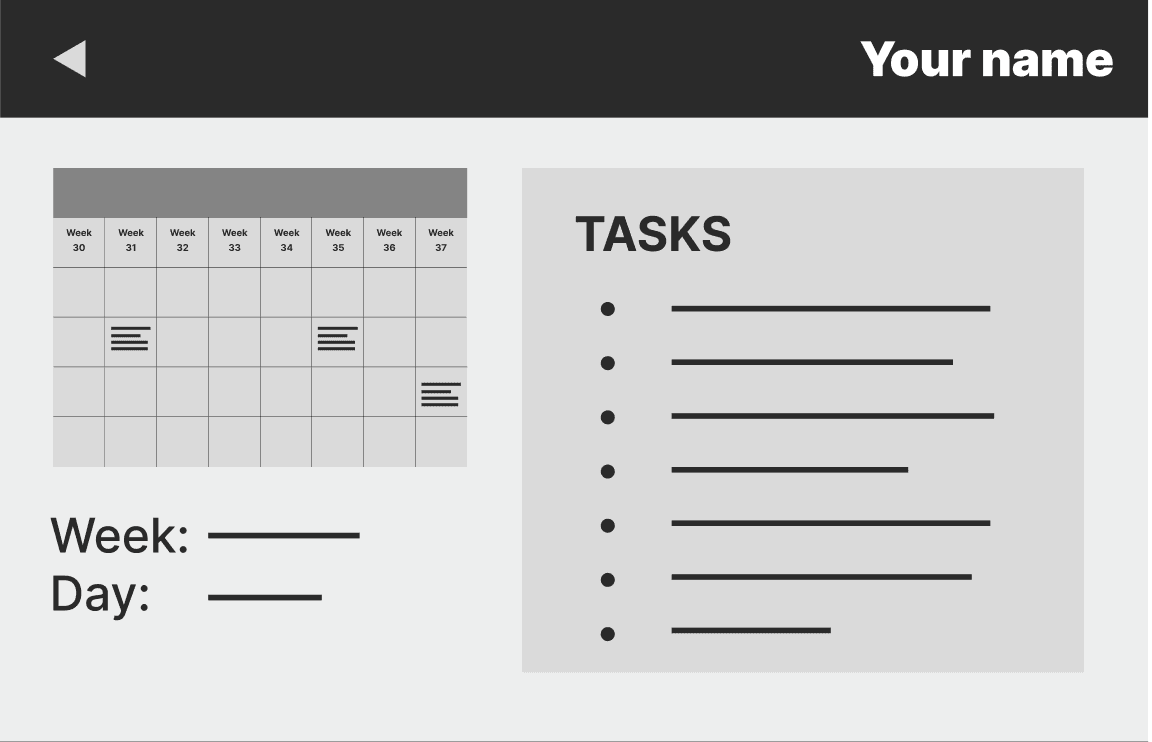
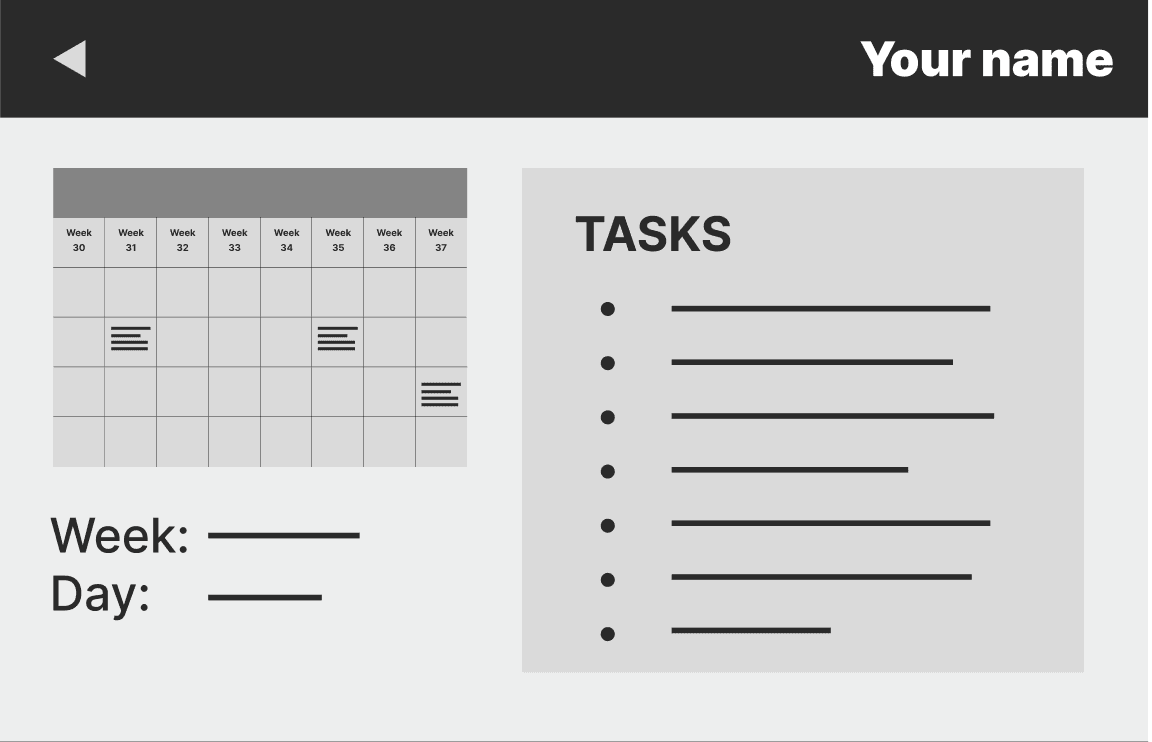
Lo-Fi wireframe
Lo-Fi wireframe
Lo-Fi wireframe
We designed a wireframe for our digital solution using Figma. For this design, we made use of the Gestalt Principles that determined the grouping and layout of our texts, icons, figures, shapes, etc.
We designed a wireframe for our digital solution using Figma. For this design, we made use of the Gestalt Principles that determined the grouping and layout of our texts, icons, figures, shapes, etc.








Lo-fi testing
and feedback
Lo-fi testing and feedback
We tested our Lo-fi solution on our classmates (3 pairs). We asked them to speak their opinions out loud while using it, following the Thinking Aloud method. This helped us find usability issues in an effective way. We received positive feedback from users who found our solution easy to navigate and appreciated its simplicity. However, we needed to change some of the terminology as it was confusing for some users.
We tested our Lo-fi solution on our classmates (3 pairs). We asked them to speak their opinions out loud while using it, following the Thinking Aloud method. This helped us find usability issues in an effective way. We received positive feedback from users who found our solution easy to navigate and appreciated its simplicity. However, we needed to change some of the terminology as it was confusing for some users.
Moodboard
Moodboard
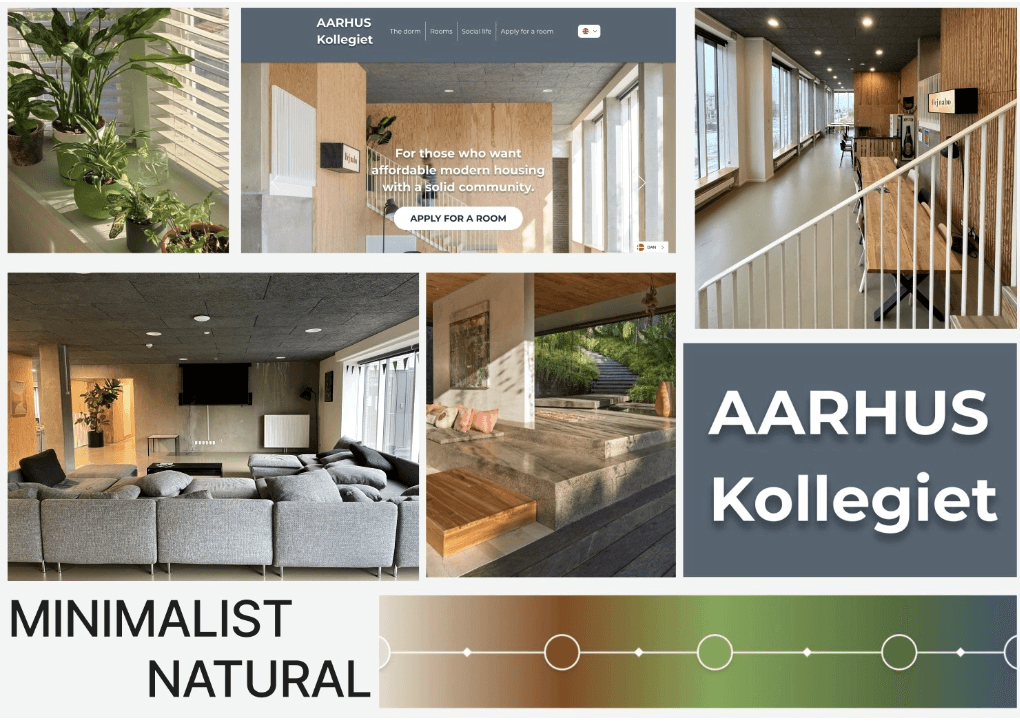
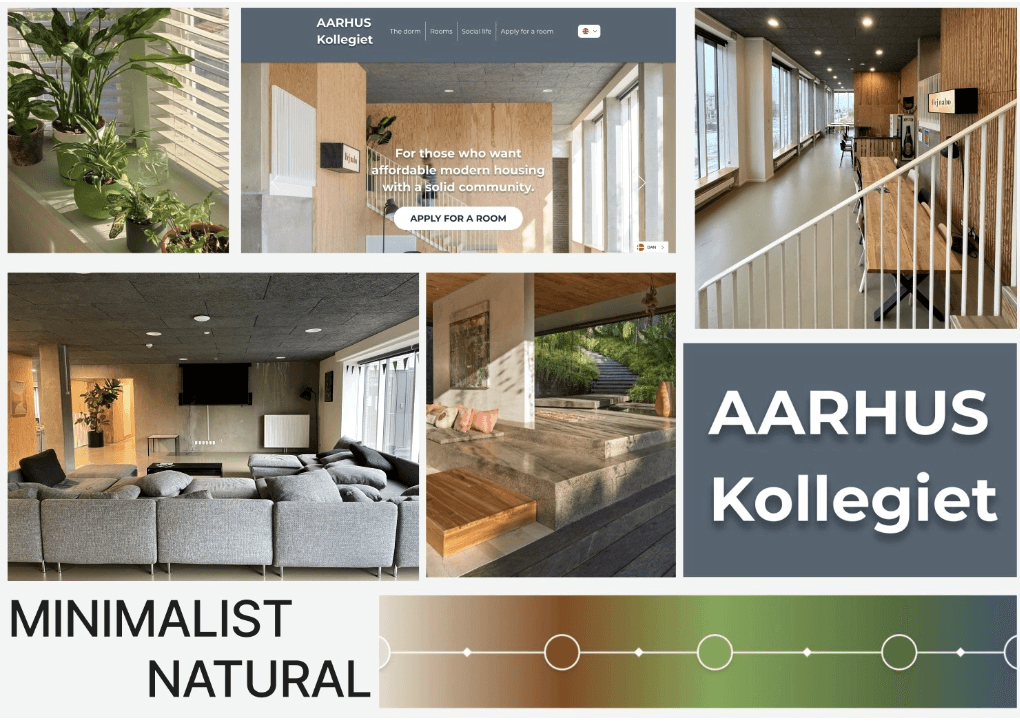
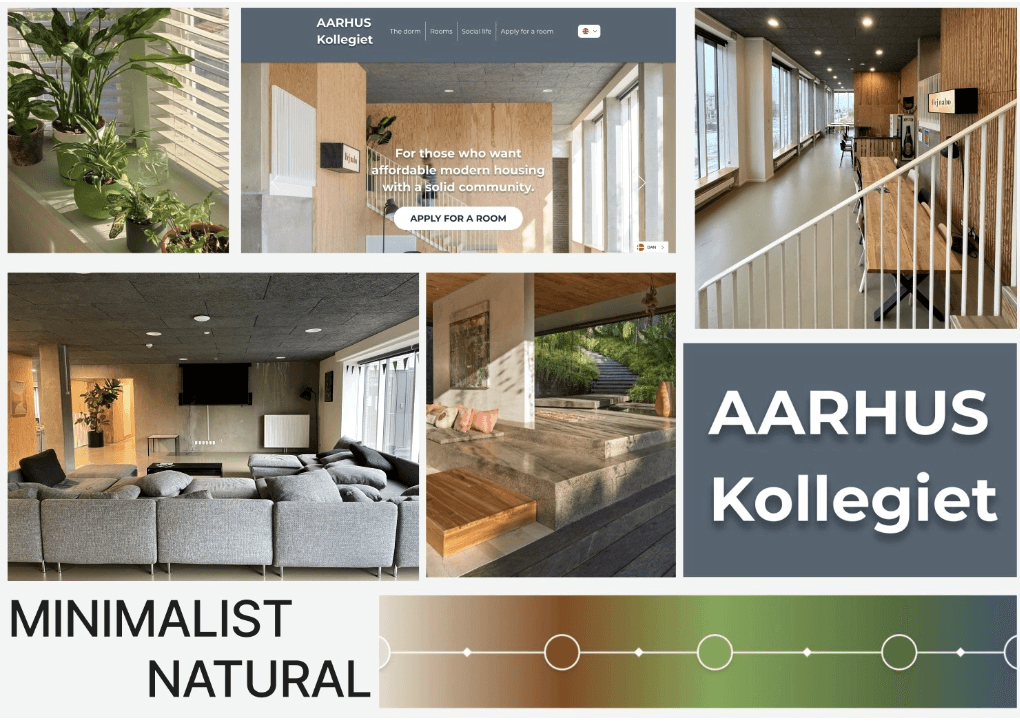
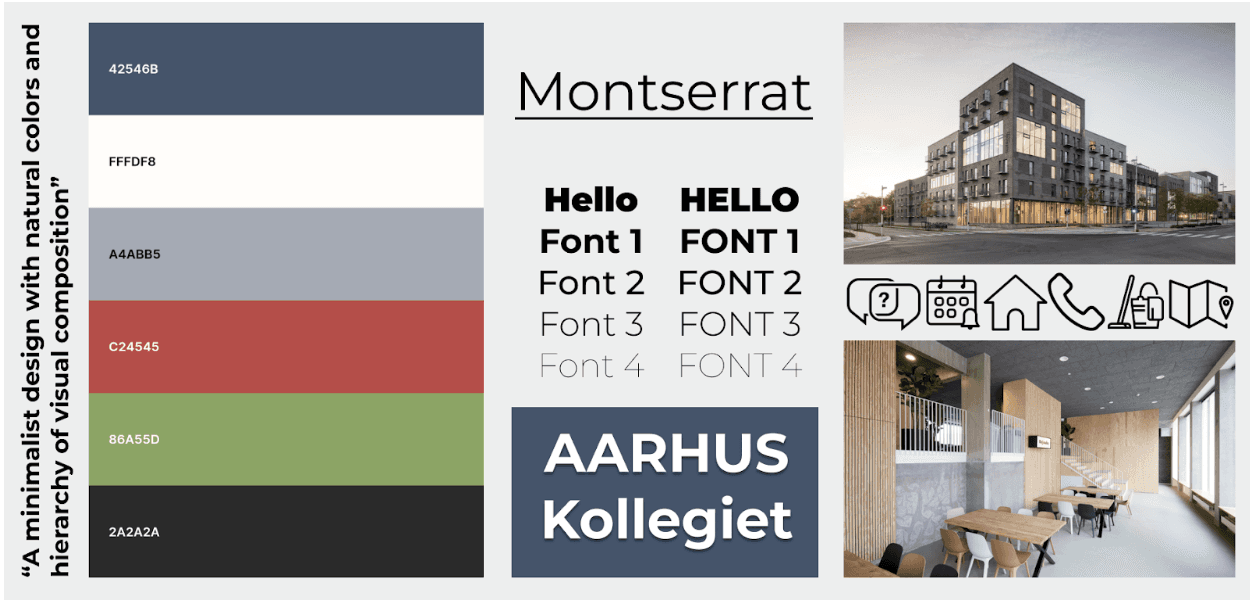
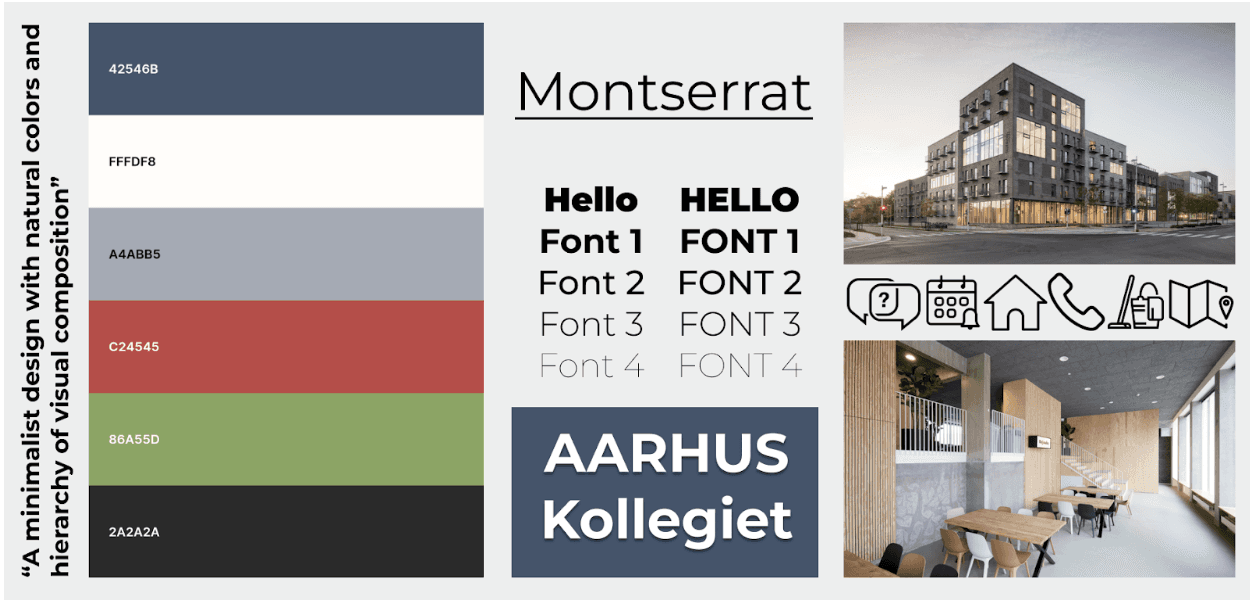
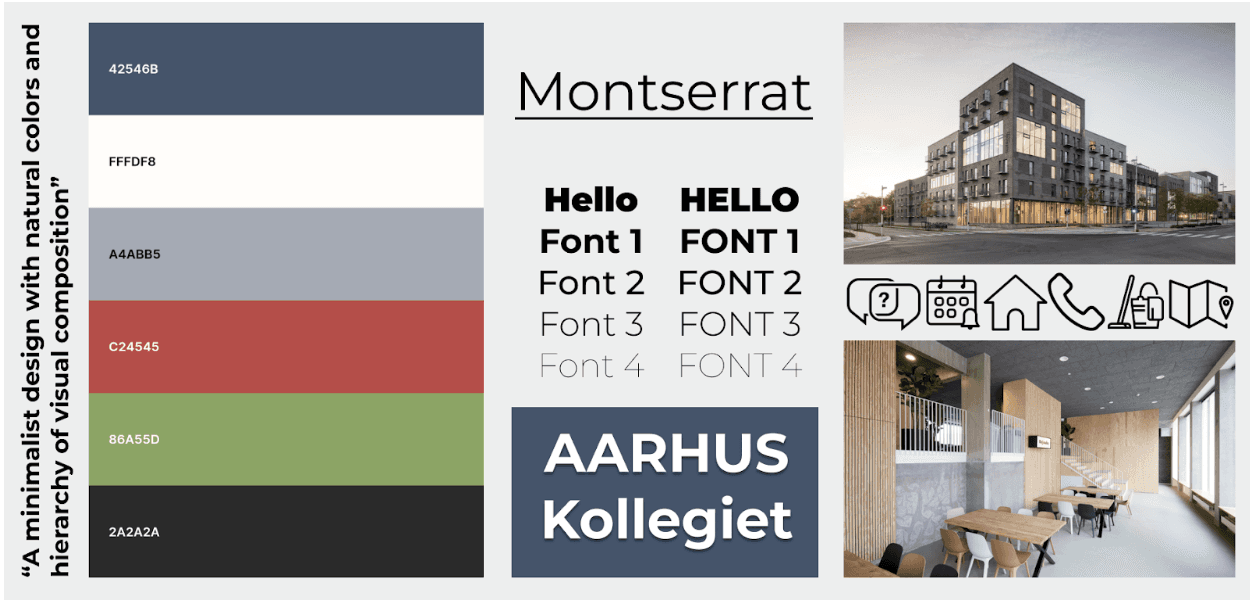
We created a moodboard to focus on the main colorway and style for our project. Putting the inspirations together helped us visualize our thoughts and decide on our main design
We created a moodboard to focus on the main colorway and style for our project. Putting the inspirations together helped us visualize our thoughts and decide on our main design



User flow
User flow
We initiated the user flow development by referencing our previously established requirements list. This flow outlines the steps users take to complete specific tasks, guiding us in visualizing the app's layout.
A well-designed user flow is essential for an optimal user experience (UX), ensuring that users can achieve their goals efficiently and with minimal frustration.
We initiated the user flow development by referencing our previously established requirements list. This flow outlines the steps users take to complete specific tasks, guiding us in visualizing the app's layout.
A well-designed user flow is essential for an optimal user experience (UX), ensuring that users can achieve their goals efficiently and with minimal frustration.



Hi-Fi Prototype & Testing
Hi-Fi Prototype & Testing
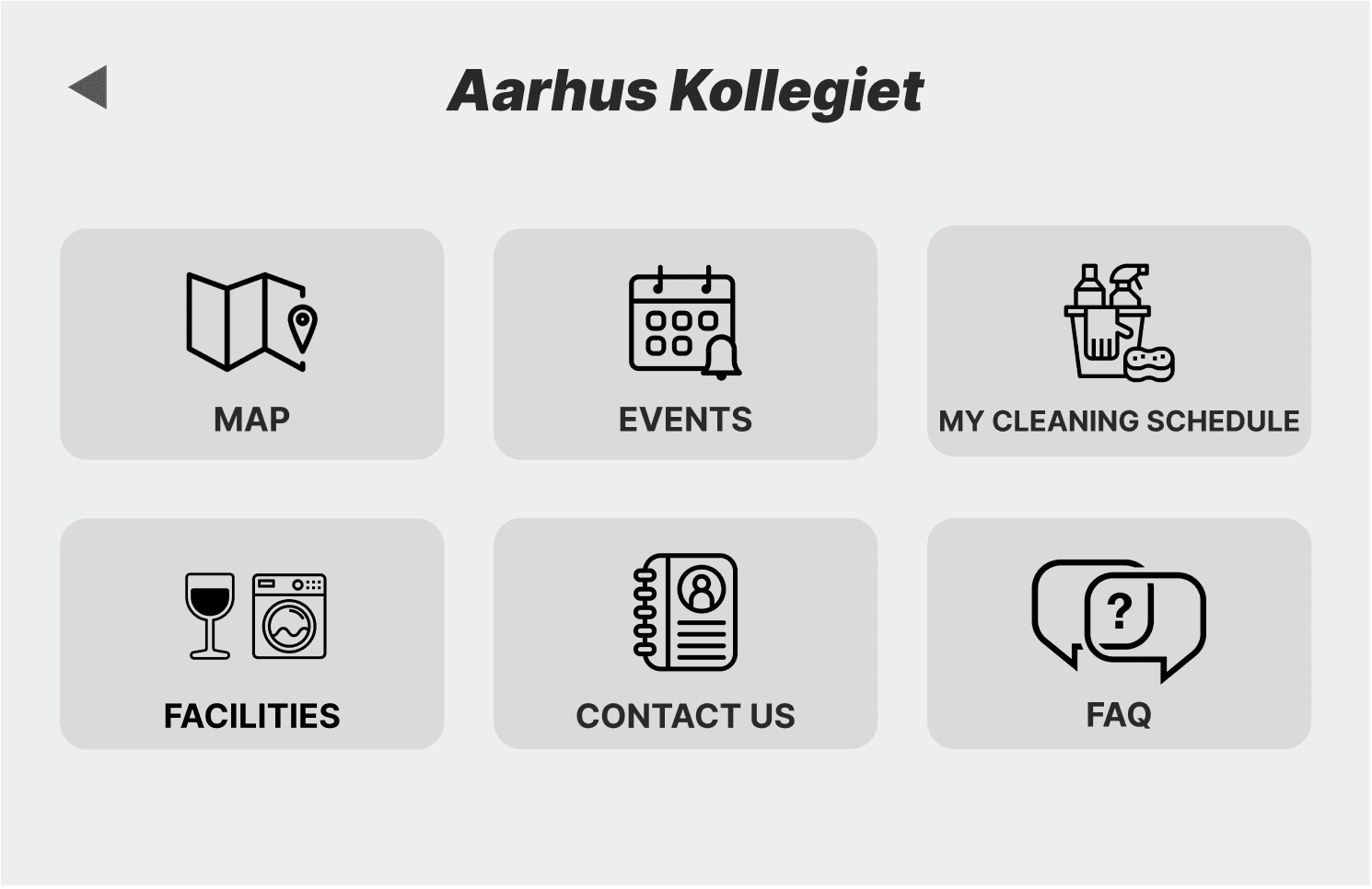
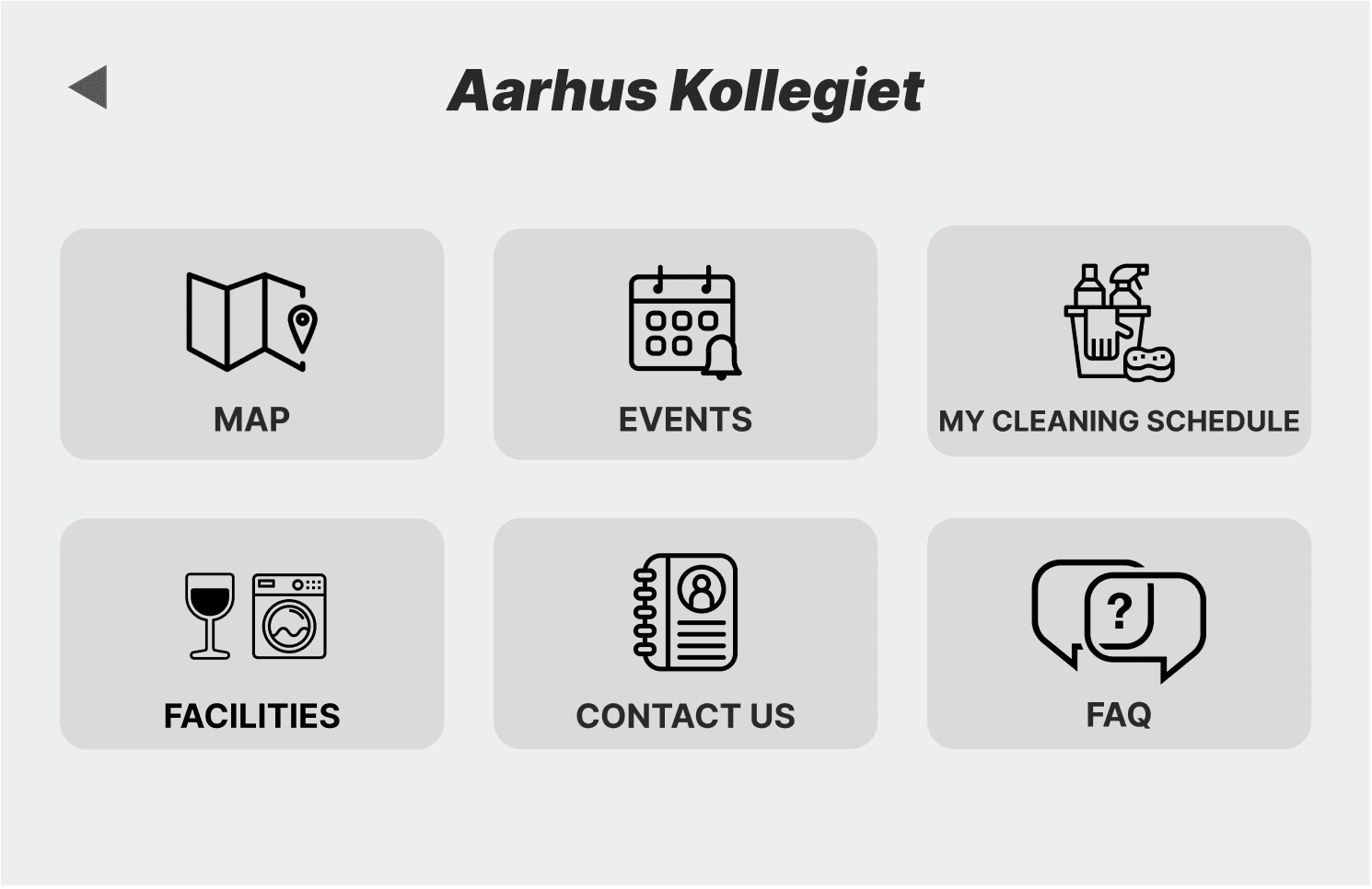
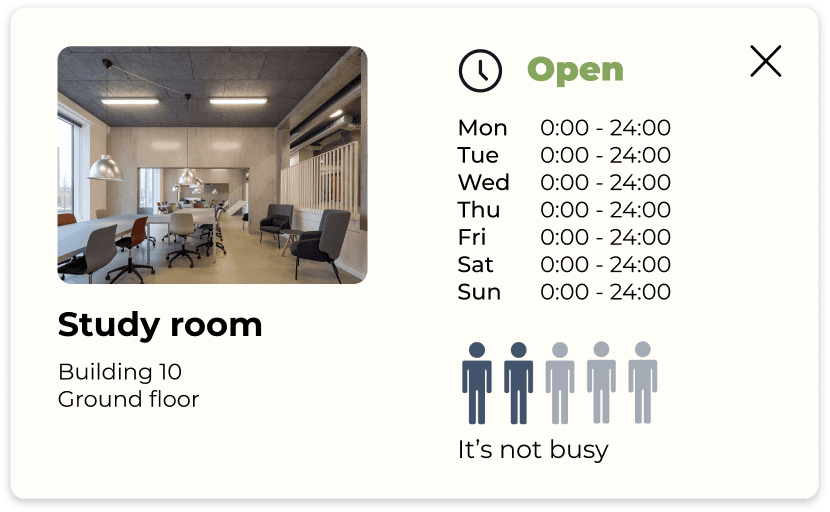
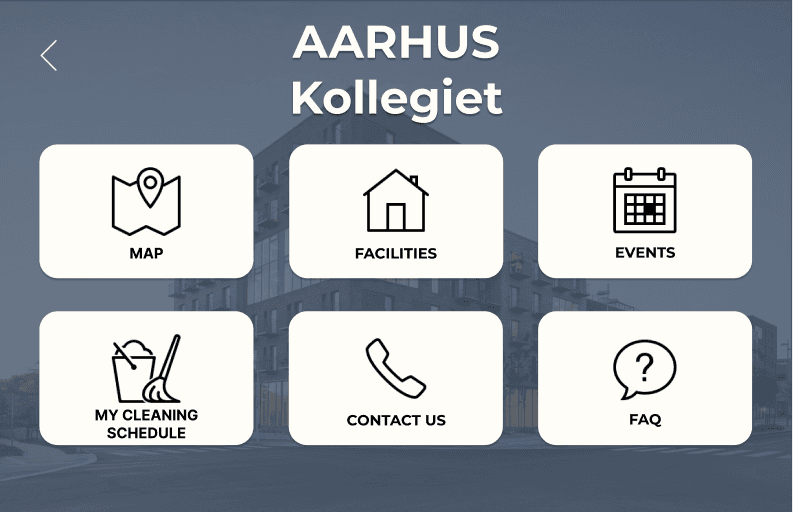
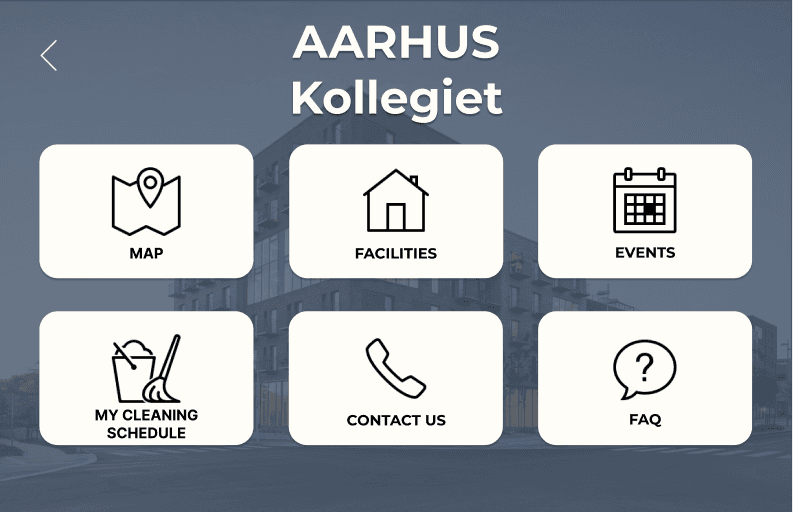
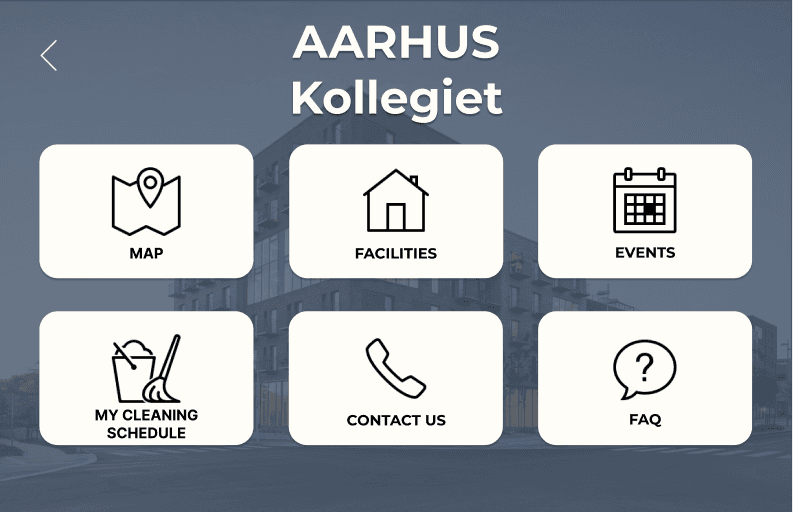
Hi-fi prototype
Hi-fi prototype
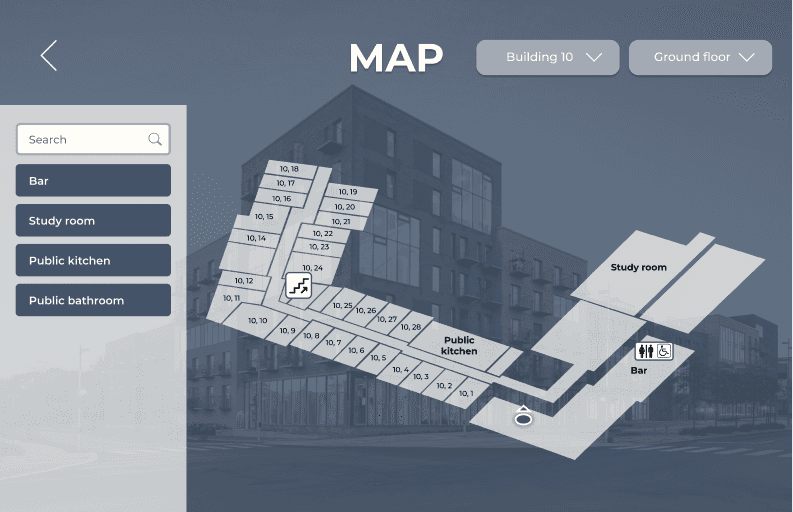
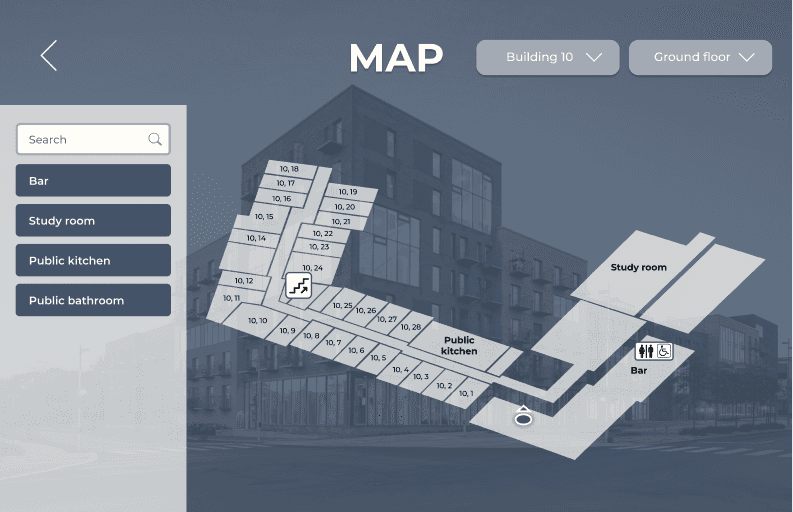
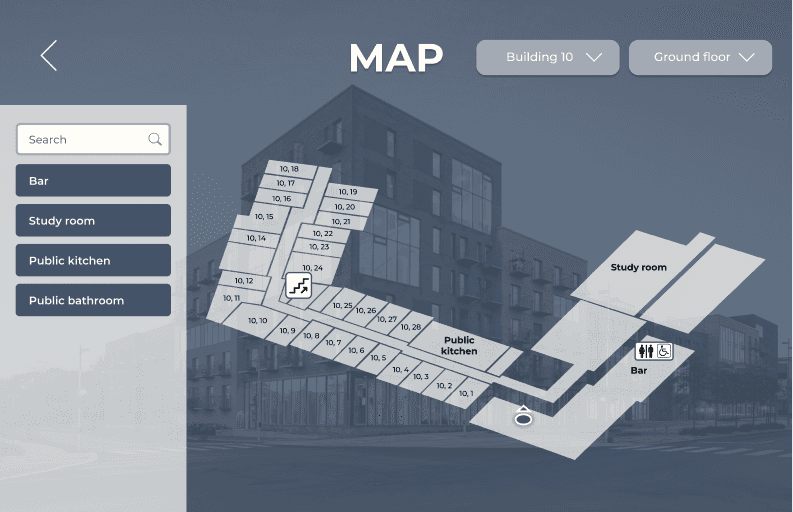
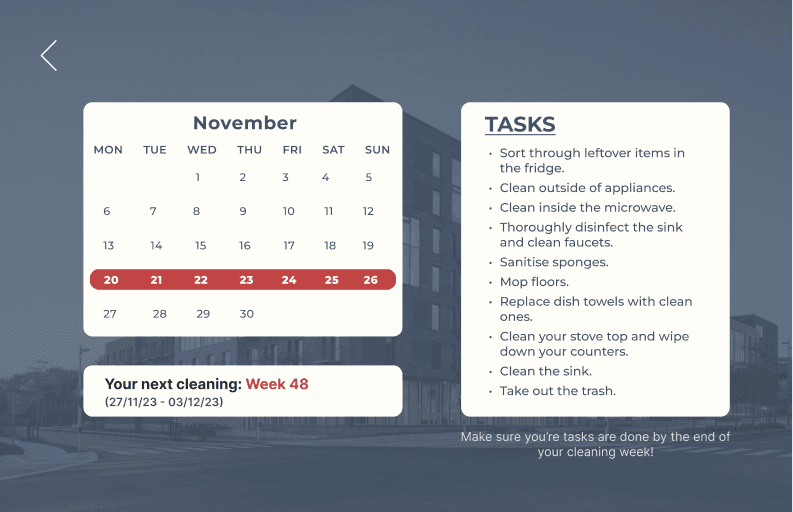
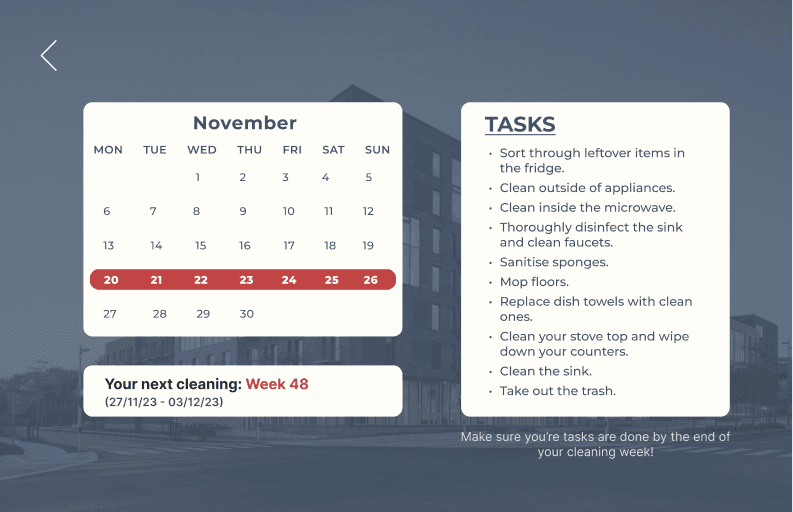
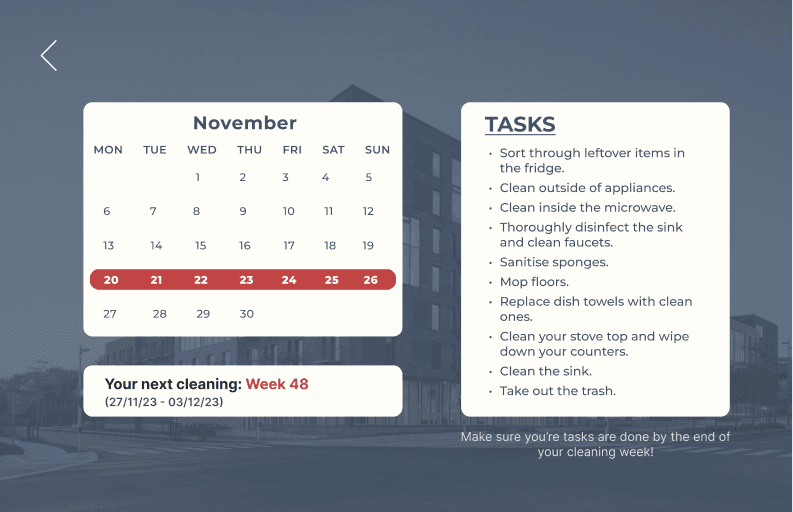
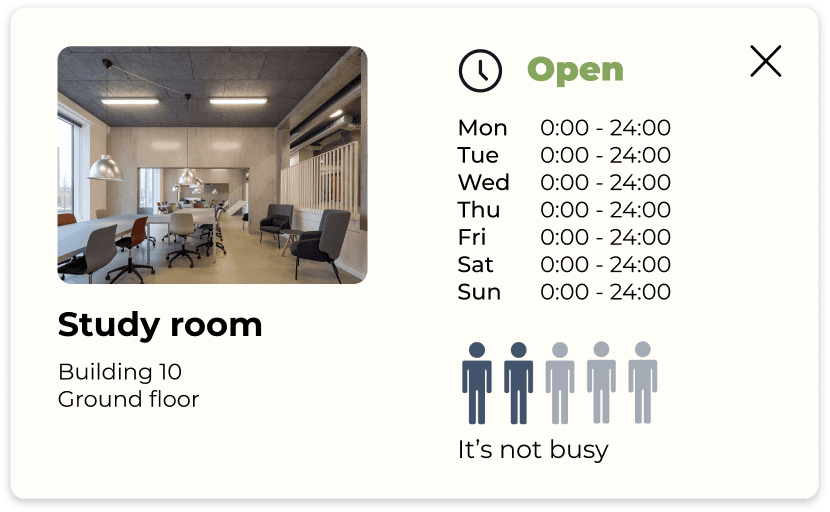
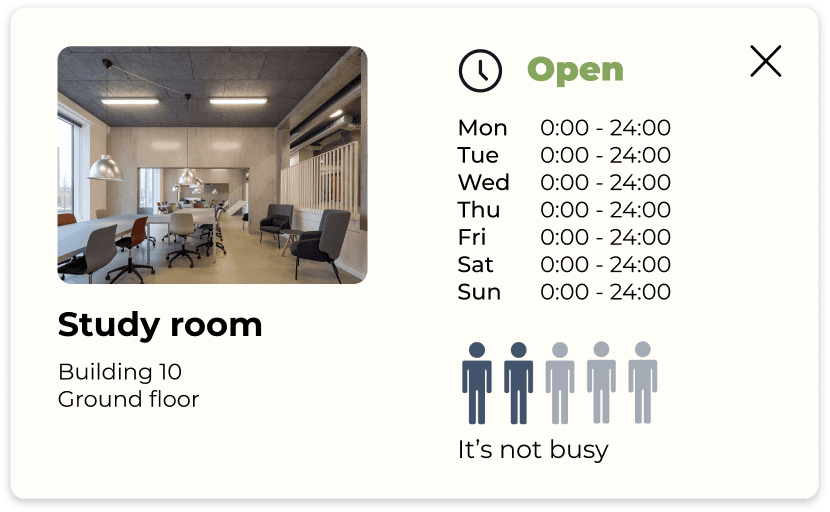
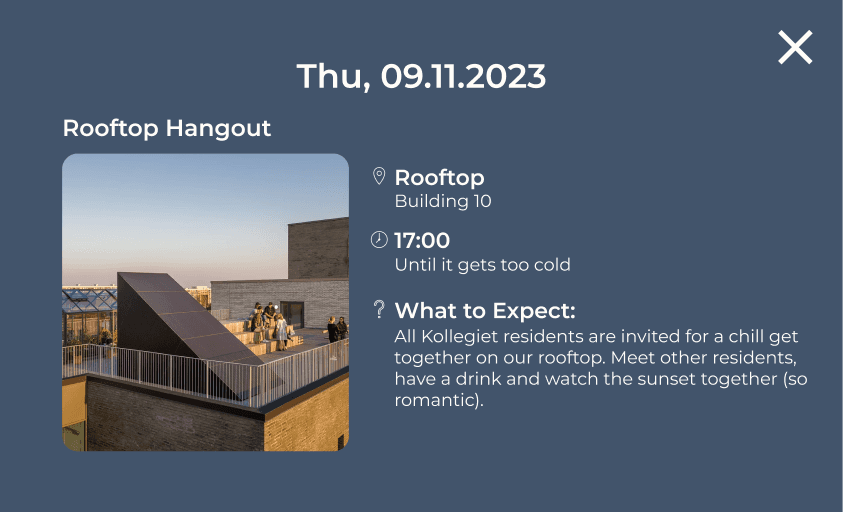
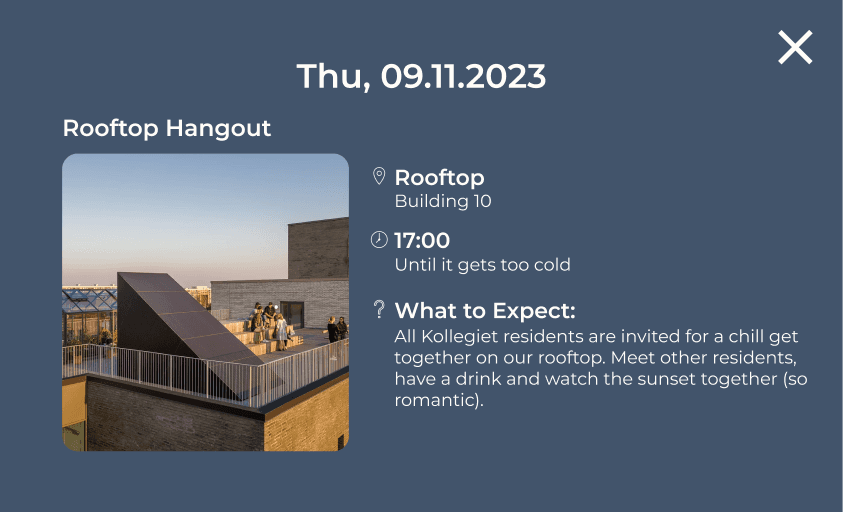
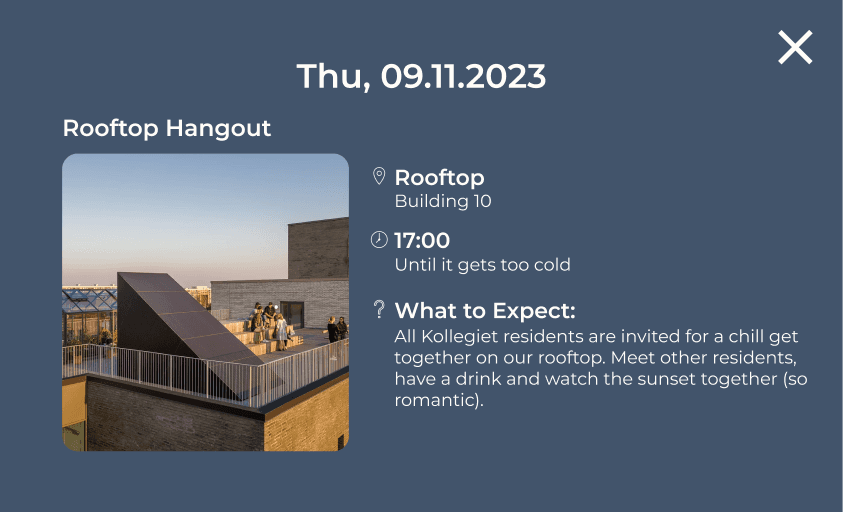
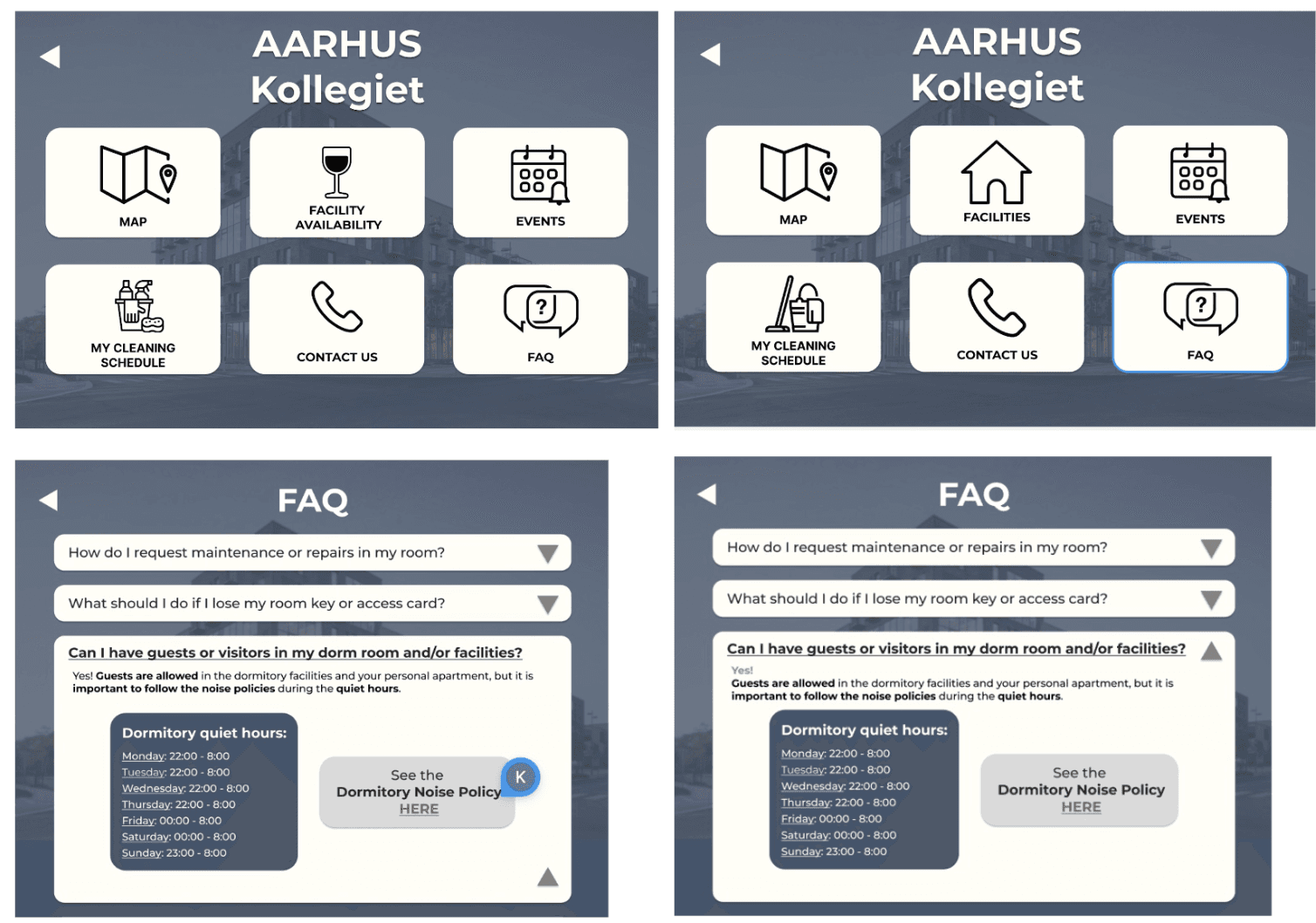
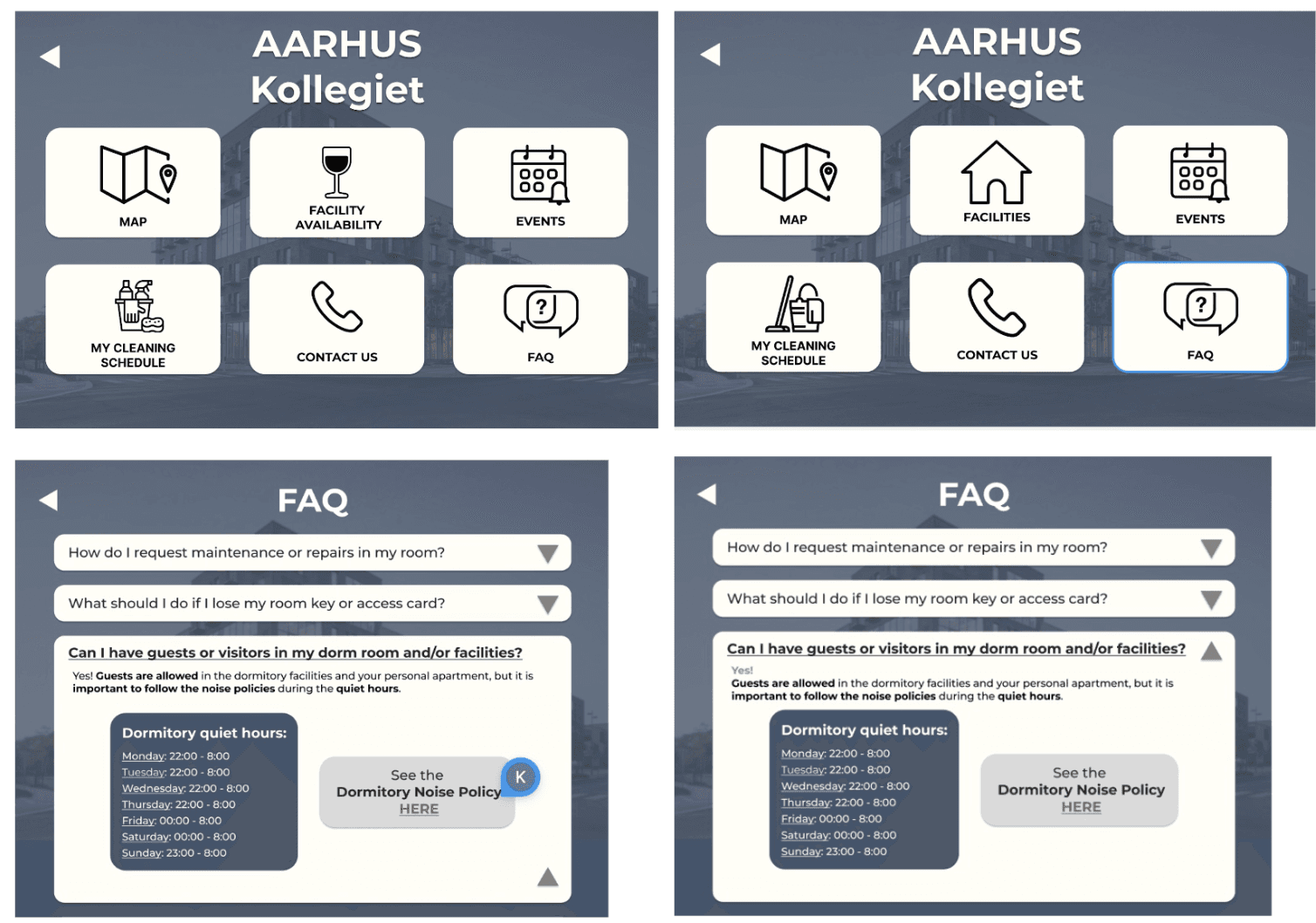
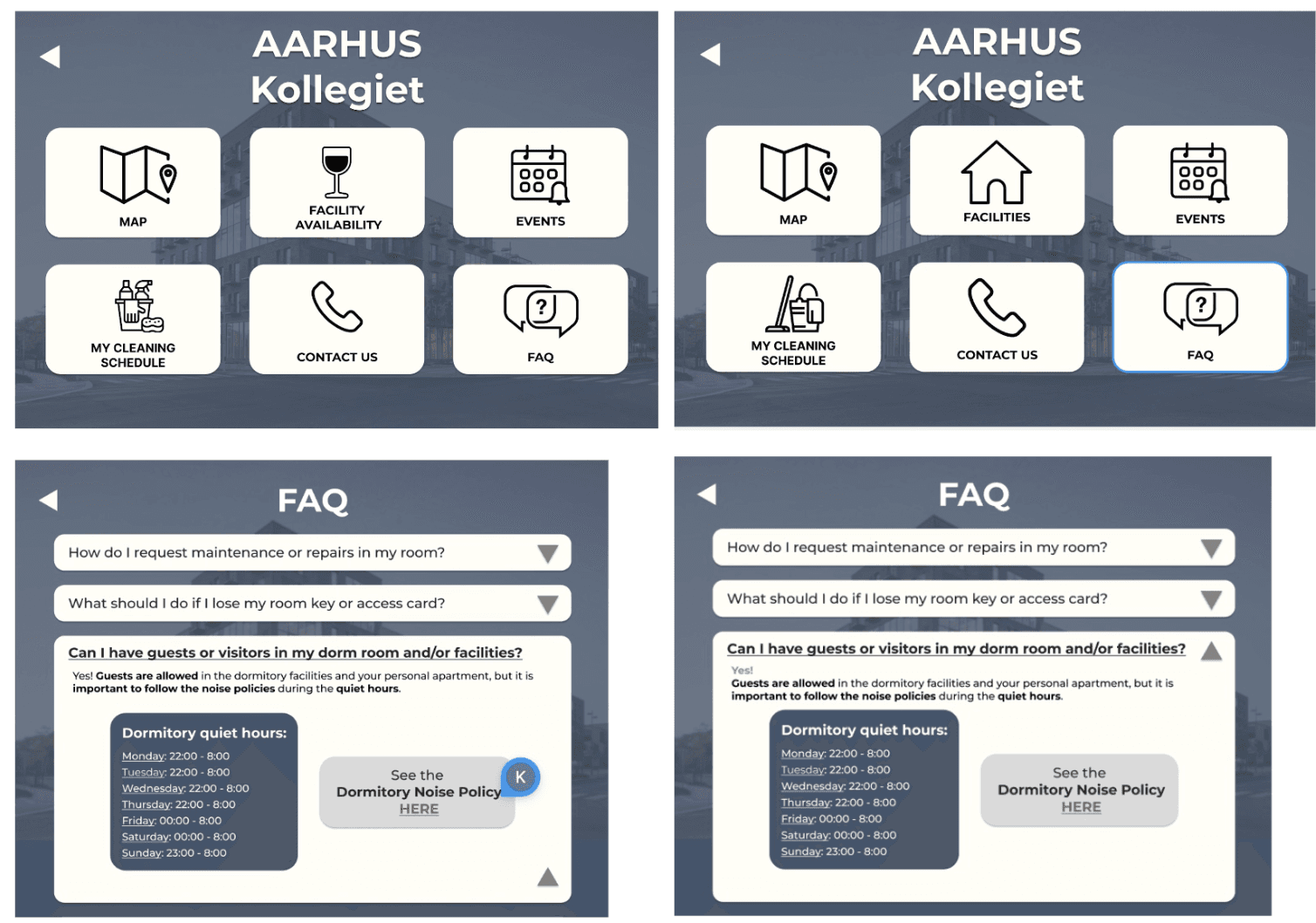
We created our mockup in Figma. We added elements from our style tile and ensured consistency. Then we inserted all the images and icons we had chosen. We decided to choose icons from the website thenounproject.com, which were free to use. Images were taken by us or found on the dormitory website.
We created our mockup in Figma. We added elements from our style tile and ensured consistency. Then we inserted all the images and icons we had chosen. We decided to choose icons from the website thenounproject.com, which were free to use. Images were taken by us or found on the dormitory website.


















Hi-Fi testing
and feedback
Hi-Fi testing and feedback
We had a testing session with our classmates for the Hi-Fi prototype, where we employed the same testing method as we did in the Lo-fi session, as it had provided us with great insights and helped us refine design and functionality.
The overall feedback was very positive with some suggestions for minor changes such as icons and placement of drop-down buttons.



Development
Development
Programming
Programming
After the process of research and designing the solution, we programmed it using HTML, CSS and JavaScript
After the process of research and designing the solution, we programmed it using HTML, CSS and JavaScript